Educard DOCUMENT
Completion requirements
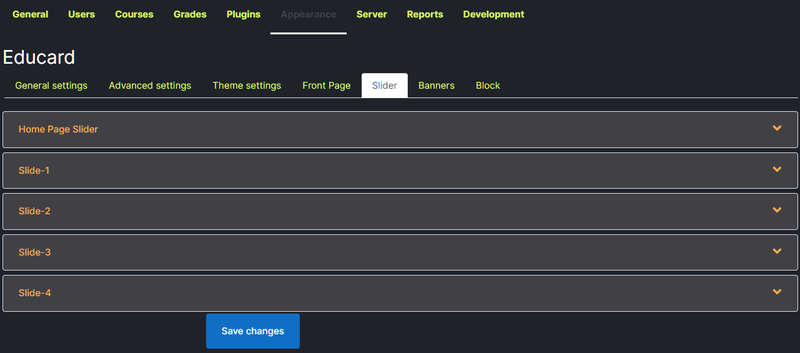
Slider

Educard Theme Slider desciription :
You can adjust the slider settings that will be displayed on the home page here. Educard theme has 4 different slider styles. You can choose one of them or disable the slider altogether. You can show a minimum of 1 and a maximum of 10 slides.
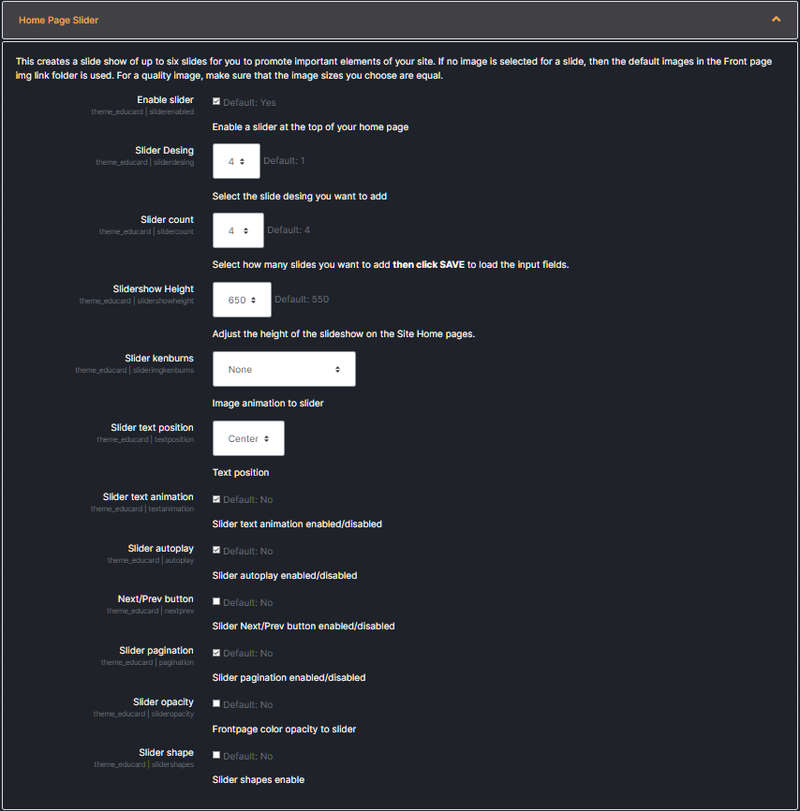
Educard Theme Front Page Slider desciription :
Configure the slider settings here. In some slider designs, some of the settings are invalid.Enable slider :If you want a slider on the homepage, enable it. If you don't want a slider on the homepage, disable it.
! WARNING :
If the slide show is enabled, only the slide will be shown on the home page even if Banners are enabled.
Slider Desing : There are 4 slider designs in Educard theme, choose one of them.
Slider count : You can choose how many slider shows you want here.
Slidershow Height : You can adjust the height of the slider according to the page design. (Valid in design no. 1)
Slider kenburns : Picture animation to the slider is the animation where you can adjust which direction the picture will come from. Choose from eight different options. If you don't want animation, choose 'none'. (Valid in design no. 1)
Slider text position : In the slider, you can adjust the position in which the promotional texts you will use will appear. (Valid in design 1,2,3.)
Slider text animation : If you enable it, the promotional texts that you will use in the slider will appear animated. (Valid in design no. 1,2.)
Slider autoplay :
If you enable it, the slider will move to a new slide every 5 seconds. (Valid in all designs.)
Next/Prev button : You can enable or disable the slider forward-backward icons. You can change their position, top, middle and bottom. (Valid in all designs.)
Slider pagination :
Enable or disable the pointer that shows which slide the slider is on. (Valid in all designs.)
Slider opacity : Enable or disable the filter application in the background. (Valid in design no. 1)
Slider shape : If you enable it, it adds a shape to the Slider. (Valid in designs no. 2.3.)
Save Changes Click for your changes to save.

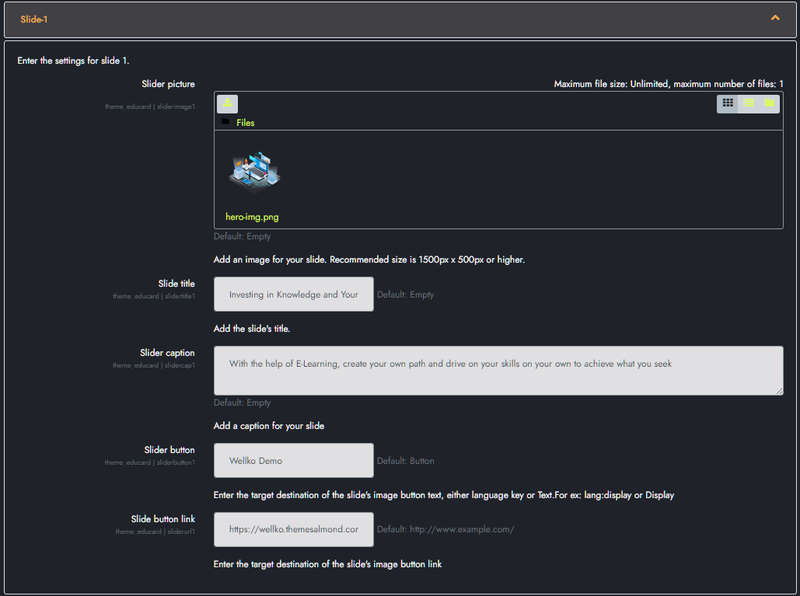
Educard Theme Slide-1, Slide-2, Slide-3.... desciription :
Here we enter the pictures and introductory texts that will be shown on the first slide.Slider picture : The first image to show in the slider will be uploaded here. For a quality look, make sure that the height and width of all the images you choose are equal. Adjust your image dimensions according to the slider height you will use.
! WARNING :
If you do not select an image for the slider and the 'Front page img link' field under the 'Front Page General' tab is full; Educard theme will automatically get the 1.jpg image from the folder named 'image/slider/d1/' in the given link for the slider. You can upload different images to the Image folder according to Slider Design. Educard theme brings the images in the image/slider/d1/ folder if you selected Slider Design 1, if you selected Slider Design 2, it brings the images in image/slider/d2/. 'Front page img link' If the field is empty, a random gradient image generated by moodle will be displayed instead.
Slide title : The title you want to see in the first slider. If you do not want the title to appear, you can leave it blank.
Slider caption : Description for the slider, you can optionally leave it blank.
Slider button : You can add a link button to the slider, optionally leave it blank.
Slide button link : You can write the link code where the link button you added to the slider will go to, optionally you can leave it blank. ( örnek : http://www.example.com/ )
Save Changes Click for your changes to save.
