Educard DOCUMENT
Abschlussbedingungen
Block 20 FOOTER




Educard Theme Block-20 FOOTER tab desciription :
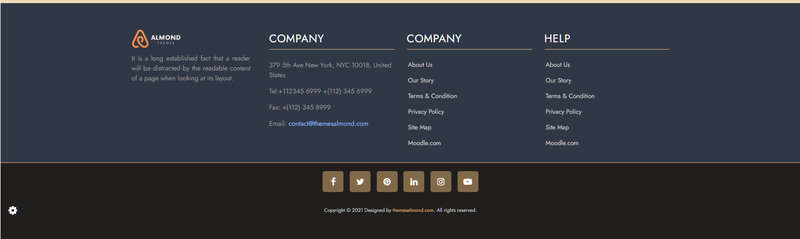
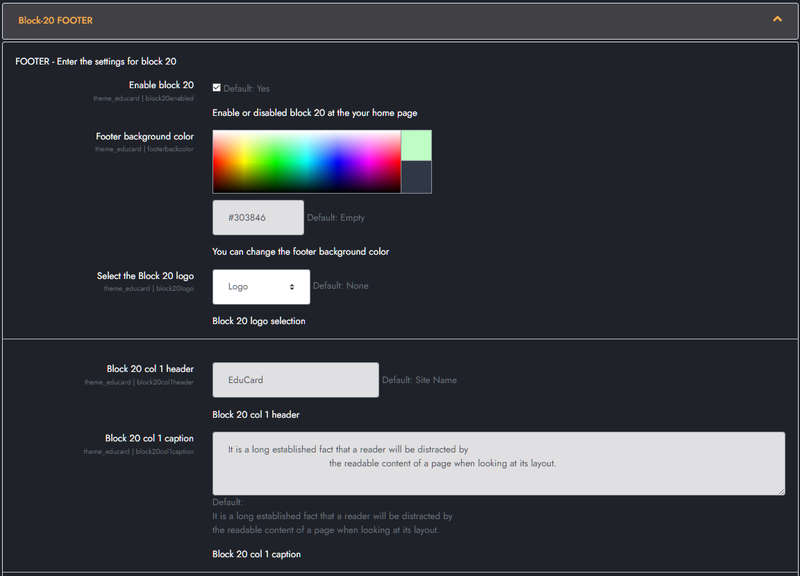
The footer block consists of one design. There are four columns, social media buttons, and a copyright section. You can customize it according to the features of your site.Enable block 20 : You can disable the block.
The disabled block is not displayed on the front page.
Footer background color : You can choose the background color for the footer. Its original color is class=bg-dark (#201f1e).
Select the Block 20 logo : You can choose one of the installed logos from Site administration > Appearance > Logos. If you choose None, it will only show the site name. It allows you to select a logo that matches the background color.
COLUMN 1 :
Block 20 col 1 header : The site name that will be displayed when you select 'None'.
Block 20 col 1 caption : Column 1 description below the logo.
COLUMN 2 :
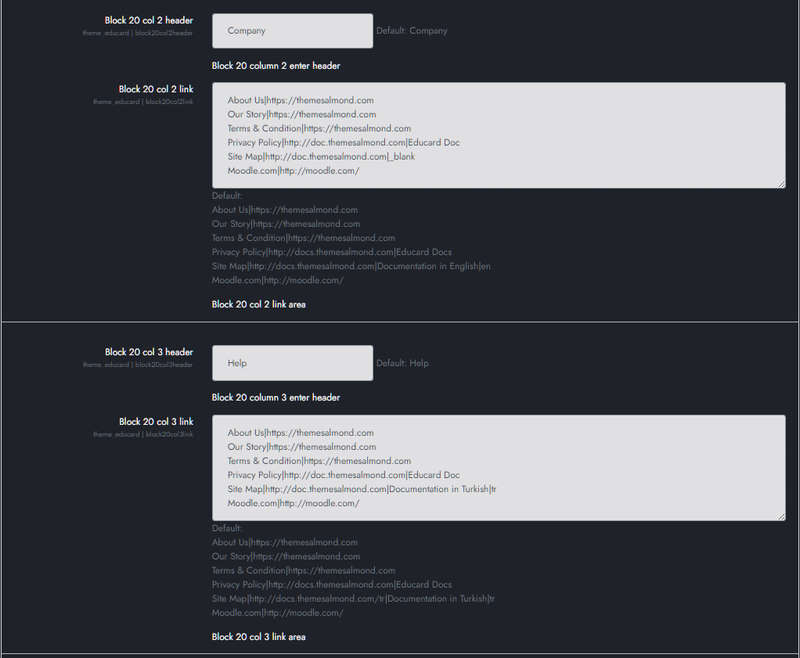
Block 20 col 2 header : Column 2 header.
Block 20 col 2 link :Link description. Take the default as an example when entering links. You can use target in links, if you leave it blank, the default is "_self". (Exp: "About|https://themesalmond.com|_blank" )
COLUMN 3 :
Block 20 col 3 header : Column 3 header.
Block 20 col 3 link :Link description. Take the default as an example when entering links. You can use target in links, if you leave it blank, the default is "_self". (Exp: "About|https://themesalmond.com|_blank" )
COLUMN 4 :
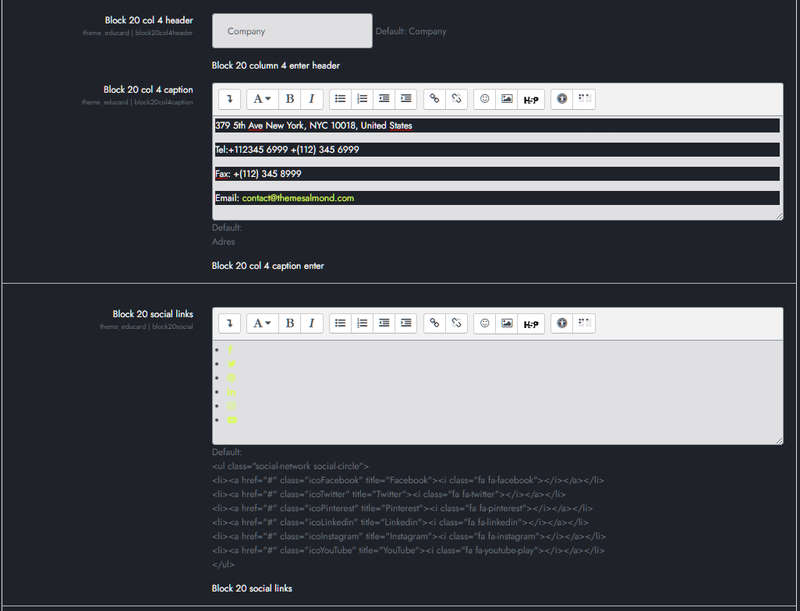
Block 20 col 4 header : Column 4 header.
Block 20 col 4 caption : AIt is the section used for the address and can be used for different purposes optionally.
Exp.: 379 5th Ave New York, NYC 10018, United States
Tel:+112345 6999 +(112) 345 6999
Fax: +(112) 345 8999
Email: contact@themesalmond.com
Block 20 social links :You can add social media links here. You can change icons with box icon. Substitute the link url for the "#" character.
Default :
<ul class="social-network social-circle bg-white">
<li>
<a href="#" class="icoFacebook" title="Facebook">
<i class="fa fa-facebook"></i>
</a>
</li>
<li>
<a href="#" class="icoTwitter" title="Twitter">
<i class="fa fa-twitter"></i>
</a>
</li>
<li>
<a href="#" class="icoPinterest" title="Pinterest">
<i class="fa fa-pinterest"></i>
</a>
</li>
<li>
<a href="#" class="icoLinkedin" title="Linkedin">
<i class="fa fa-linkedin"></i>
</a>
</li>
<li>
<a href="#" class="icoInstagram" title="Instagram">
<i class="fa fa-instagram"></i>
</a>
</li>
<li>
<a href="#" class="icoYouTube" title="YouTube">
<i class="fa fa-youtube-play"></i>
</a>
</li>
</ul>
Block 20 Copyright : You can edit the copyright field as you wish.
Enable frontpage button : If you enable it, you will see the icon in the footer. If you click on the icon, Moodle will display the original frontpage page inside the modal window.
Save Changes Click for your changes to save.