Educard DOCUMENT
Completion requirements
Banners

Educard Theme Banners desciription :
You can adjust the settings of the banners to be displayed on the home page here. Educard theme has 6 different styles of banners. You can choose one of them or disable the banners. A separate setting is arranged for each banner. It will be enough to enable the banners to be displayed on the front page and select the banner design number to be displayed. If the sliders are enabled, the banners will not be displayed even if they are enabled.
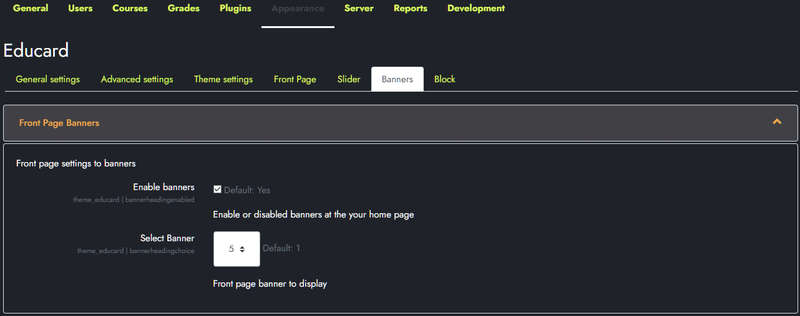
Educard Theme Front Page Banners desciription :
Enable banners :Enable it if you want to see the banner on the home page. If you do not want a banner on the home page, disable it.! WARNING :
If the slide show is enabled, only the slide will be shown on the home page even if Banners are enabled.
Select Banner : There are 6 banner designs in the Educard theme, choose one of them.
Save Changes Click for your changes to save.

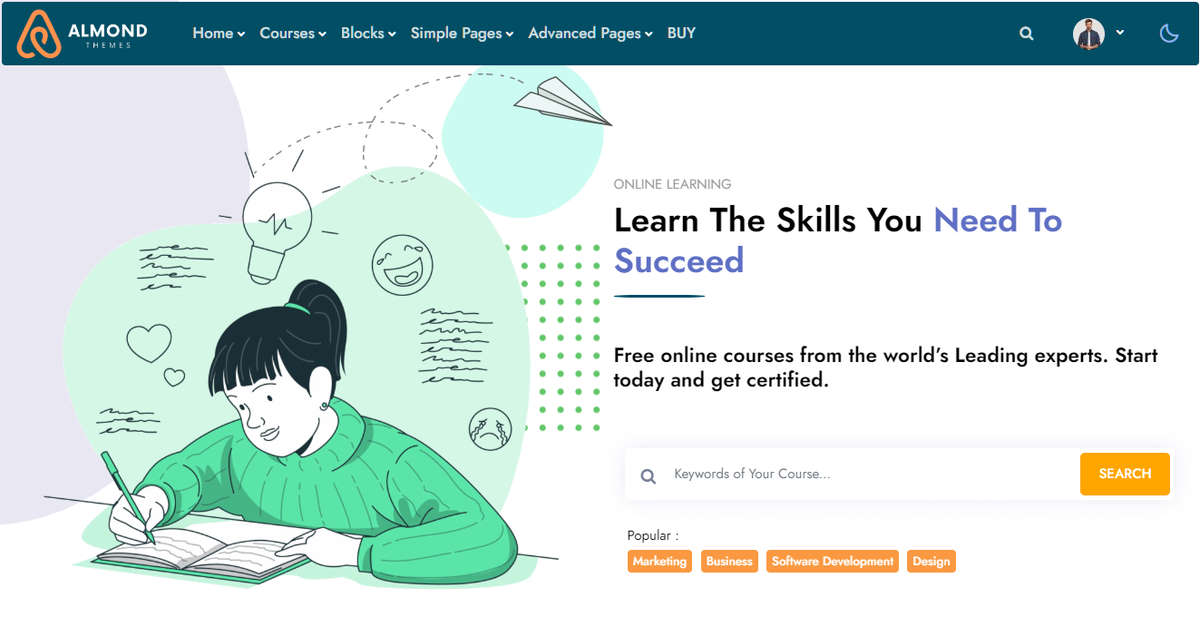
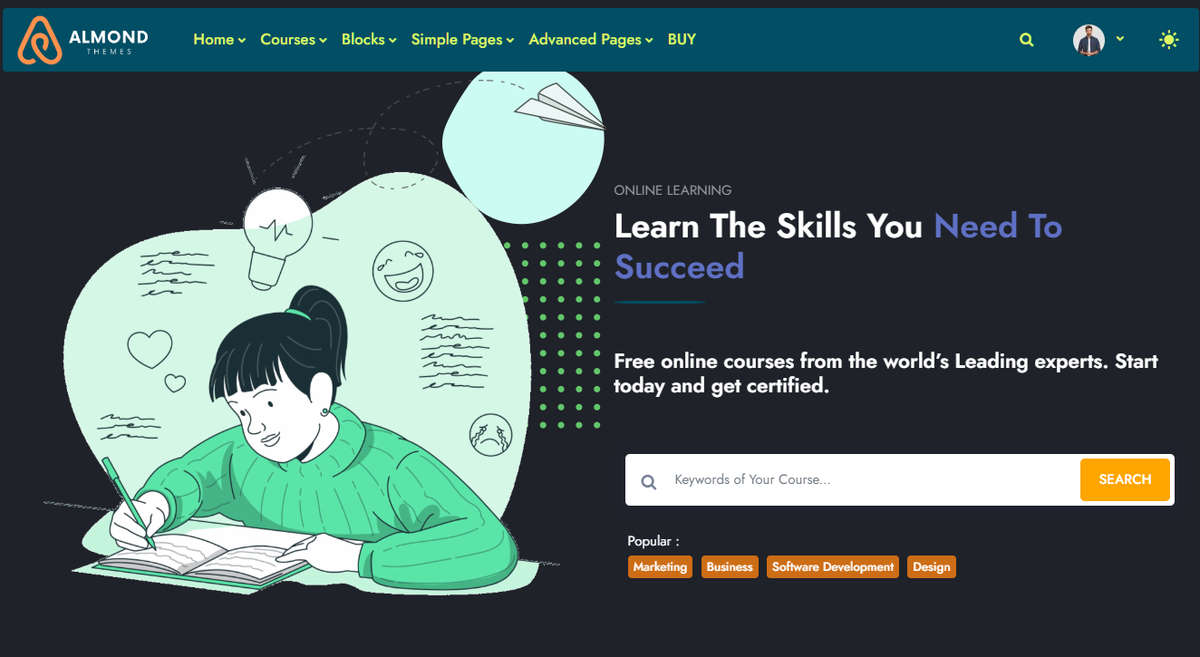
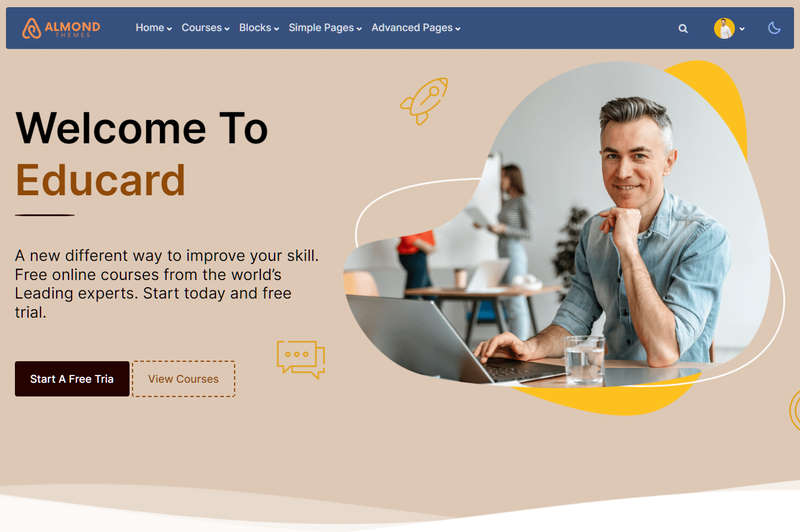
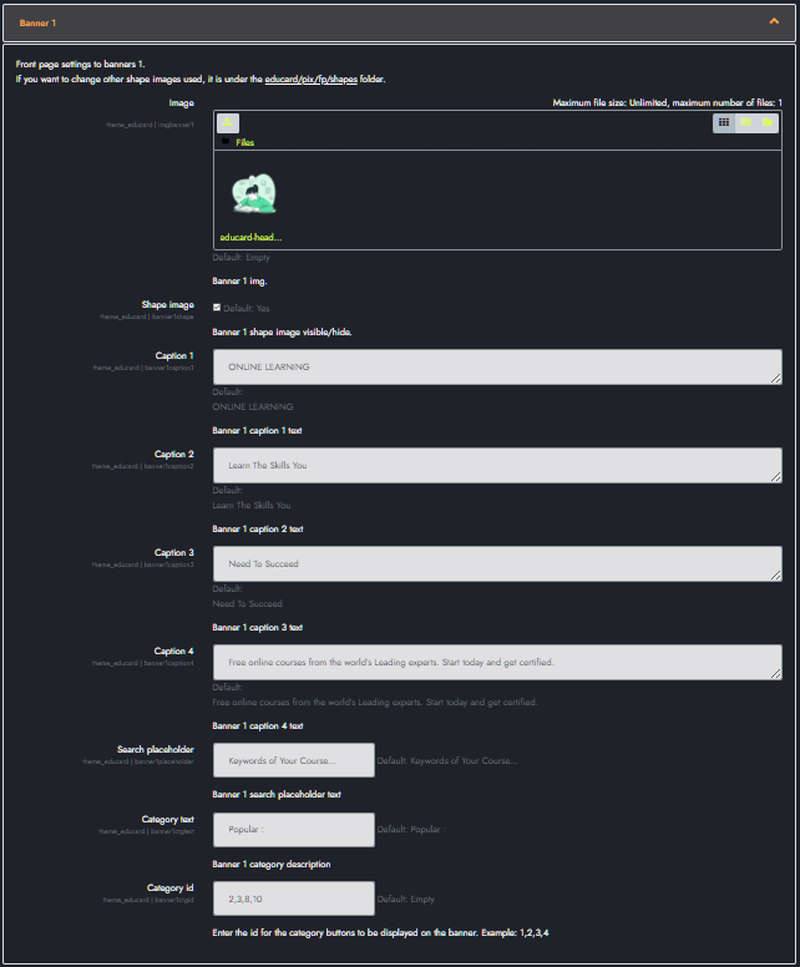
Educard Theme Banner 1 desciription :
We make the first banner settings here.Image : Upload the image to be displayed on the banner here. The image size is automatically adjusted to be 600px high. Do not use very large images in order not to reduce the performance of your site.
Shape image : If you don't want the shape images that add a different feature to the banner to appear, disable it.
Caption 1-2-3-4 : You can write the description text for the banner and the messages suitable for your purpose in 4 headlines.
Search placeholder : You can write an explanation for the search form on this banner.
Category text : Enter a slogan for the categories.
Category id : Enter the category IDs to display. (like 1,2,5,7)
Save Changes Click for your changes to save.

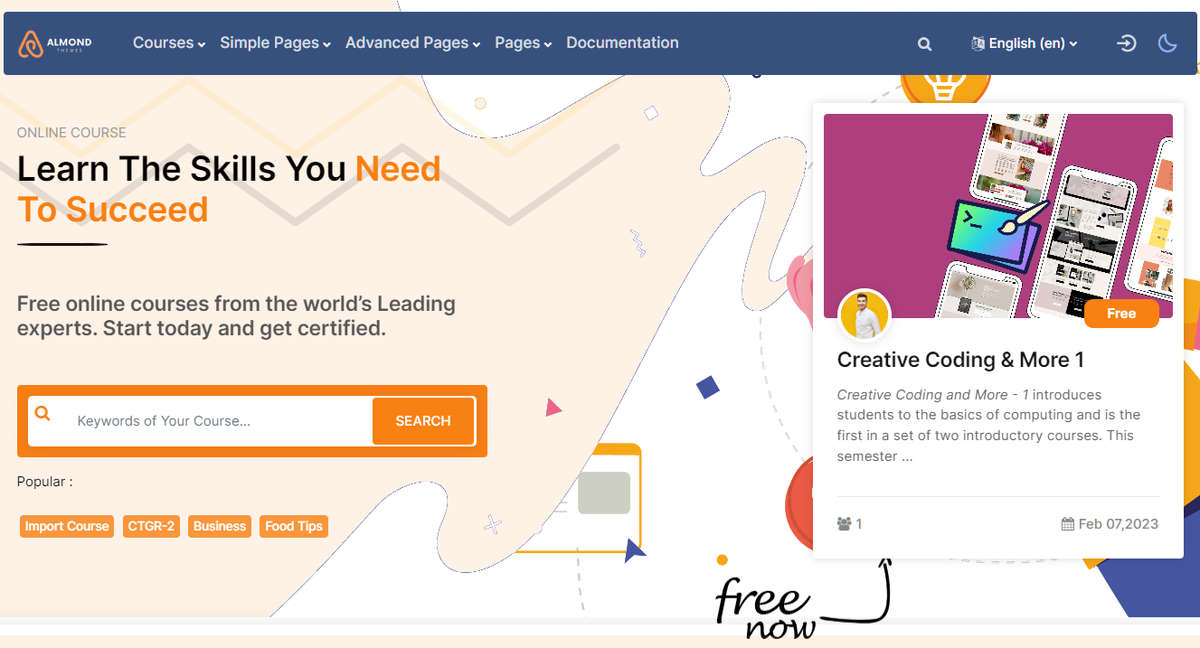
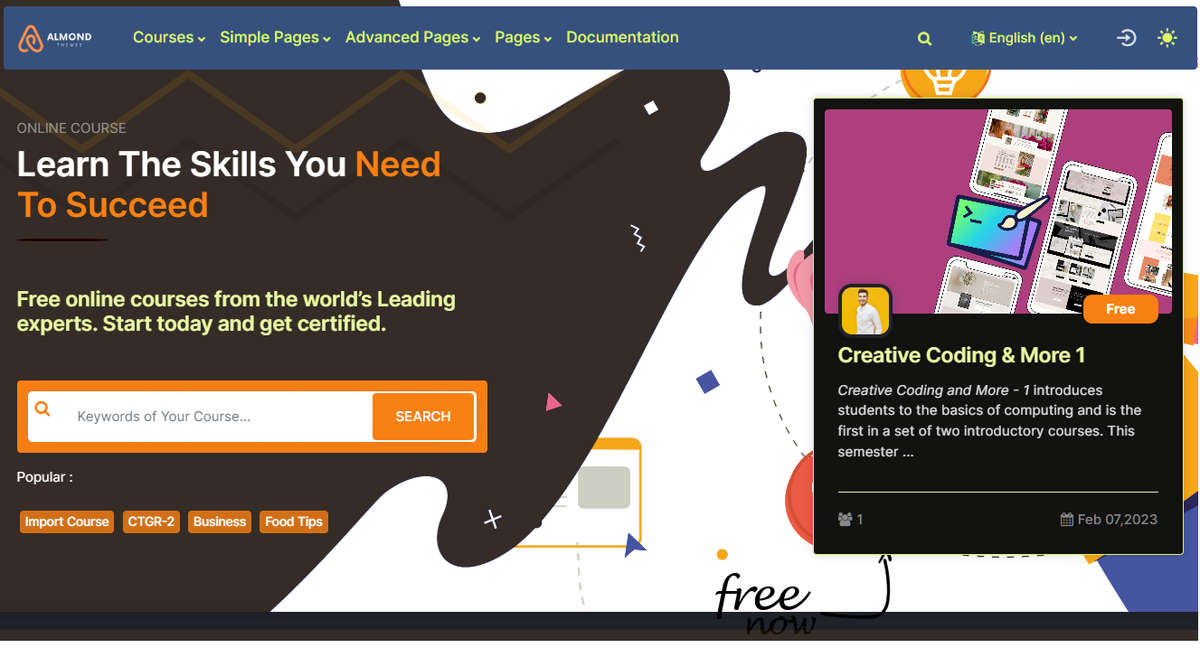
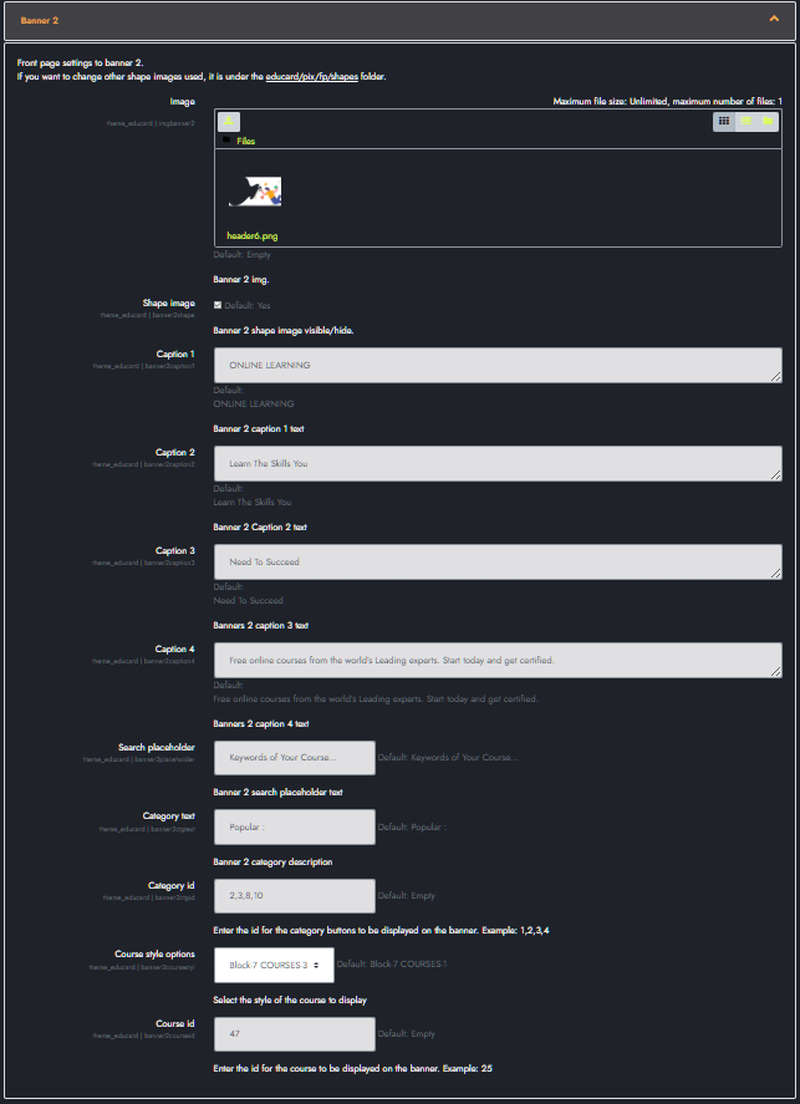
Educard Theme Banner 2 desciription :
We make the second banner settings here.Image : Upload the image to be displayed on the banner here. The image size is automatically adjusted to be 600px high. Do not use very large images in order not to reduce the performance of your site.
Shape image : If you don't want the shape images that add a different feature to the banner to appear, disable it.
Caption 1-2-3-4 : You can write the description text for the banner and the messages suitable for your purpose in 4 headlines.
Search placeholder : You can write an explanation for the search form on this banner.
Category text : Enter a slogan for the categories.
Category id : Enter the category IDs to display. (like 1,2,5,7)
Course style options : Select the design of the course to be displayed on the banner.
Course id : Enter the ID of the course to be displayed on the banner. (like 25..)
Save Changes Click for your changes to save.

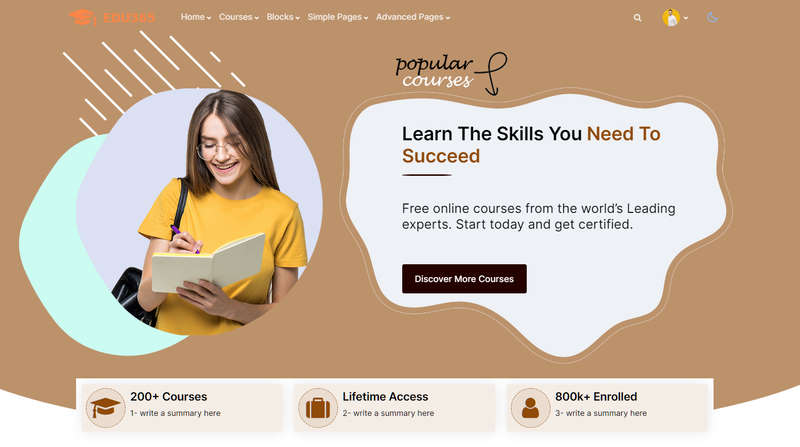
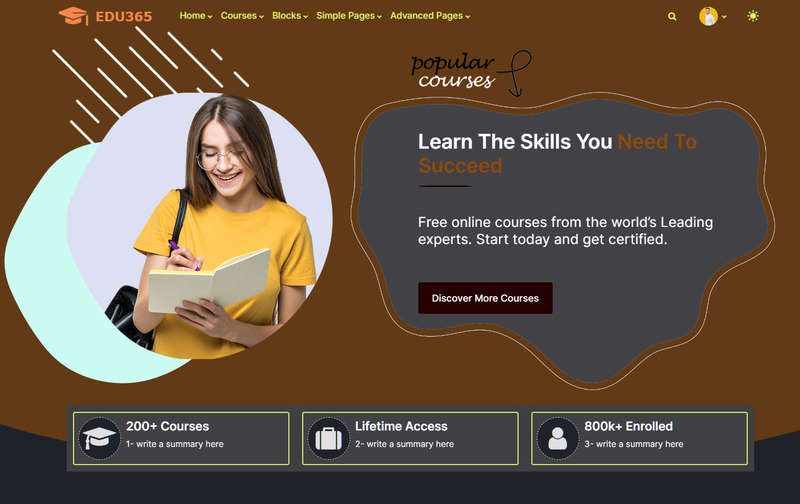
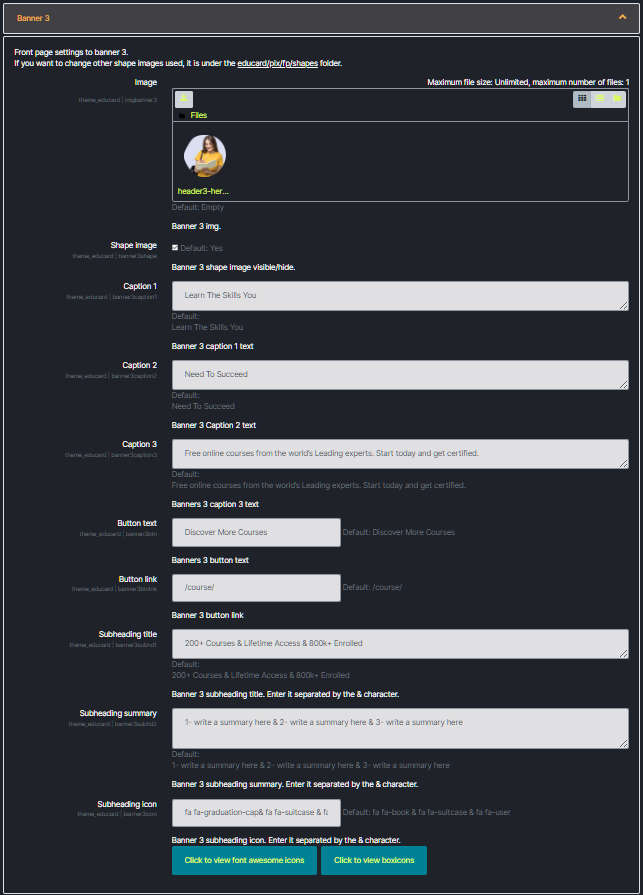
Educard Theme Banner 3 desciription :
We make the third banner settings here.Image : Upload the image to be displayed on the banner here. The image size is automatically adjusted to be 600px high. Do not use very large images in order not to reduce the performance of your site.
Shape image : If you don't want the shape images that add a different feature to the banner to appear, disable it.
Caption 1-2-3 : Description of the banner. You can write 3 slogans for messages suitable for your purpose.
Button text : Text for the button.
Button link : Link for button. (example: To go to the courses page => /course/)
Subheading title : Title for the three boxes at the bottom of the banner. ( example: 1- 200+ Courses & 2- Lifetime Access & 3- 800k+ Enrolled )
Subheading summary : Explanation for the three boxes at the bottom of the banner. ( example: 1- write a summary here & 2- write a summary here & 3- write a summary here )
Subheading icon : Icon for the three tiles at the bottom of the banner. ( example: 1- fa fa-book & 2- fa fa-suitcase & 3- fa fa-user)
Save Changes Click for your changes to save.

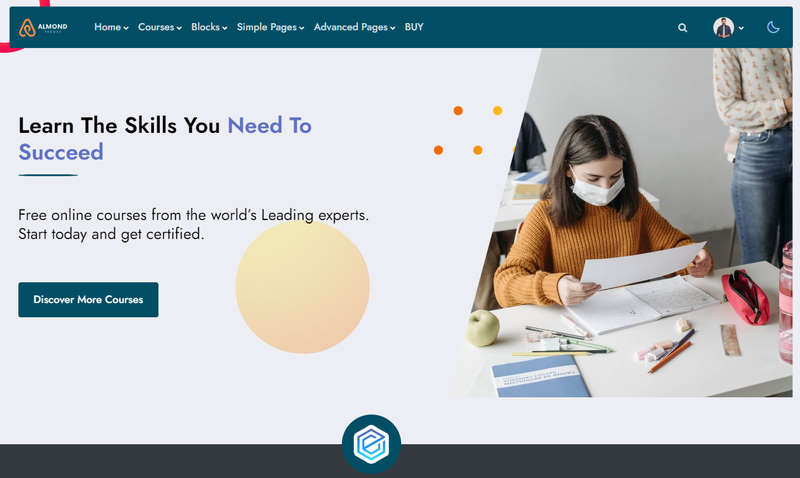
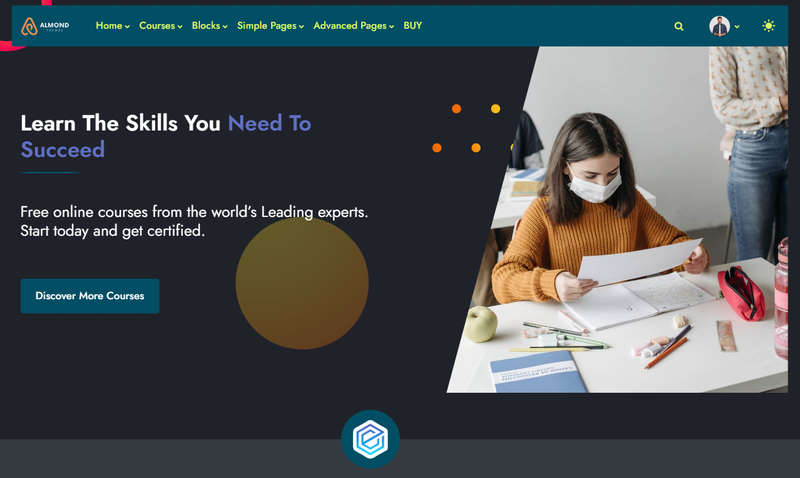
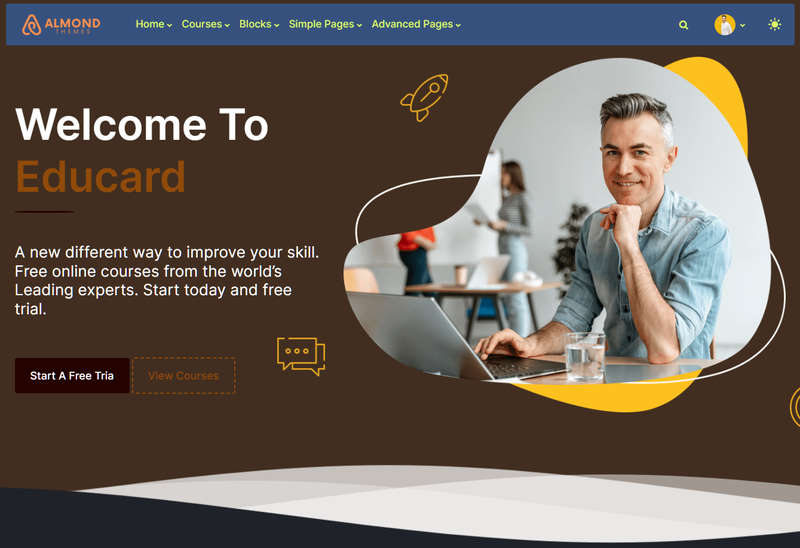
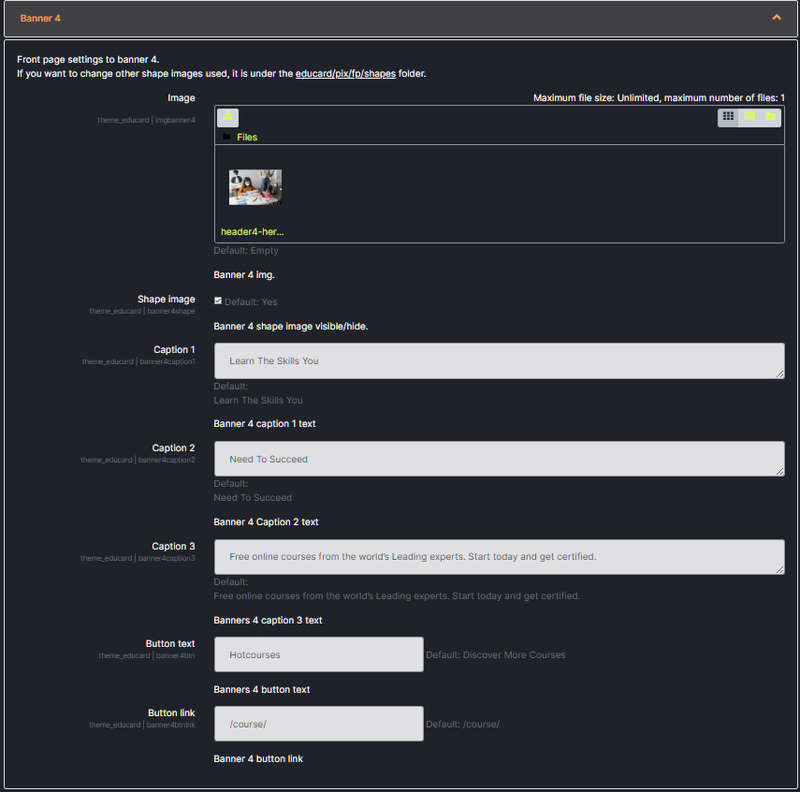
Educard Theme Banner 4 desciription :
Here we make the fourth banner settings.Image : Upload the image to be displayed on the banner here. The image size is automatically adjusted to be 600px high. Do not use very large images in order not to reduce the performance of your site.
Shape image : If you don't want the shape images that add a different feature to the banner to appear, disable it.
Caption 1-2-3 : Description of the banner. You can write 3 slogans for messages suitable for your purpose.
Button text : Text for the button. (example: All Courses)
Button link : Link for button. (example: To go to the courses page => /course/)
Save Changes Click for your changes to save.

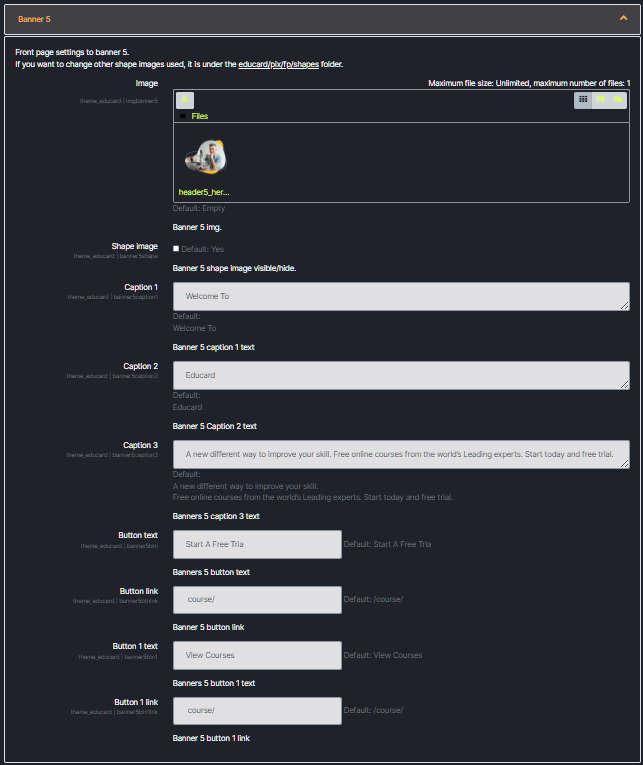
Educard Theme Banner 5 desciription :
We make the fifth banner settings here.Image : Upload the image to be displayed on the banner here. The image size is automatically adjusted to be 600px high. Do not use very large images in order not to reduce the performance of your site.
Shape image : If you don't want the shape images that add a different feature to the banner to appear, disable it.
Caption 1-2-3 : Description of the banner. You can write 3 slogans for messages suitable for your purpose.
Button text : Text for the button. (example: All Courses)
Button link : Link for button. (example: To go to the courses page => /course/)
Button text 1: Text for the second button. (example: All Courses)
Button link 1: Link for the second button. (example: To go to the courses page => /course/)
Save Changes Click for your changes to save.

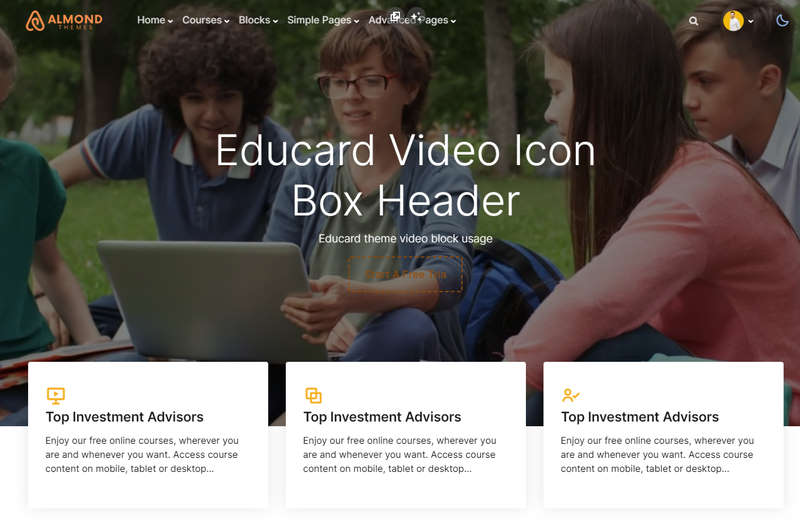
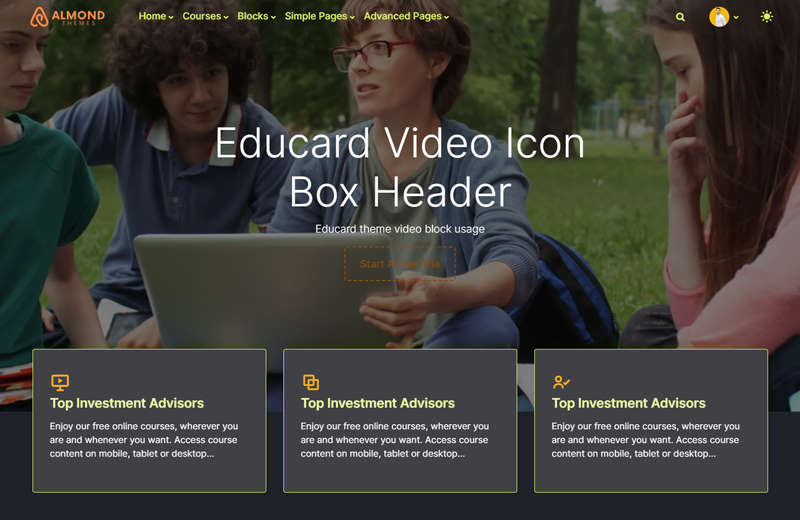
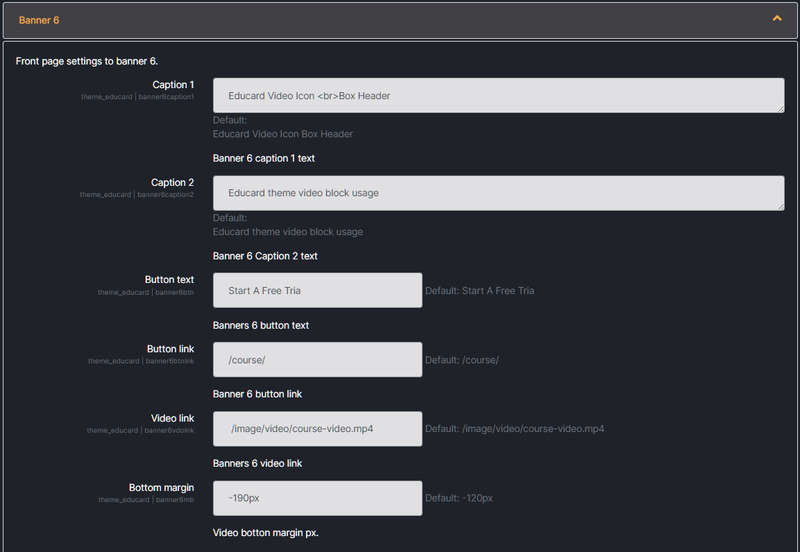
Educard Theme Banner 6 desciription :
Here we make the sixth video banner settings.Caption 1-2 : Description for the poster. You can write 2 slogans for messages suitable for your purpose.
Button text : Text for the button. (example: All Courses)
Button link : Link for button. (example: To go to the courses page => /course/)
Video link : The video link to show on the banner. (example: /image/video/course-video.mp4)
Bottom margin : You can adjust the position of the block that will be displayed just below the video so that it is above the video. (example: -190px)
Save Changes Click for your changes to save.