Fullpage
FullPage plugin
How to use

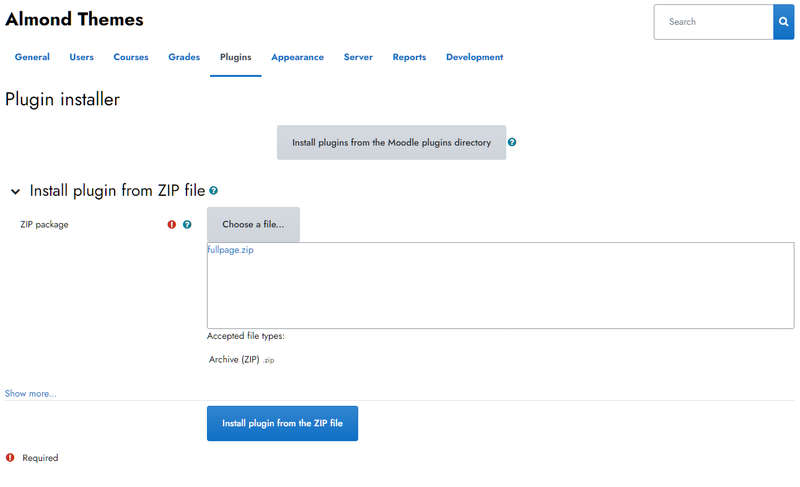
For installation Navigate to → Site administration > Plugins > Install plugins. Select the fullpage.zip file with Choose a file and click the "Install plugin from the ZIP file" button. Finish the installation by pressing the continue button without making any changes to the plugin defaults.


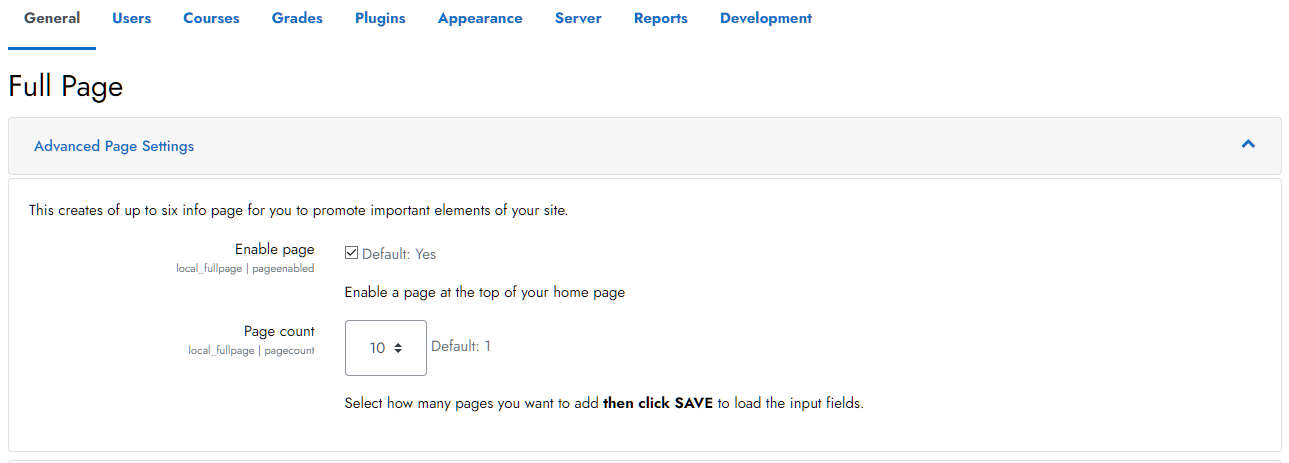
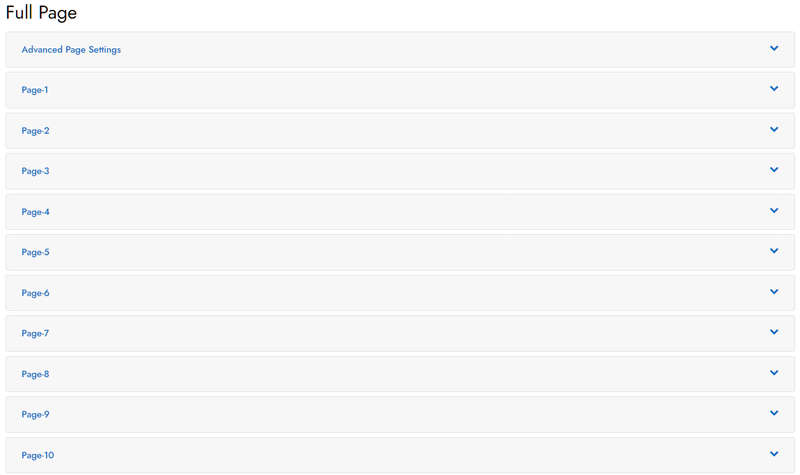
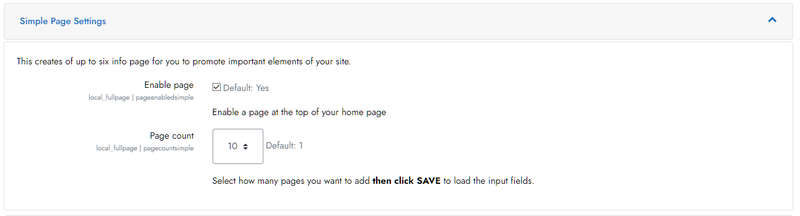
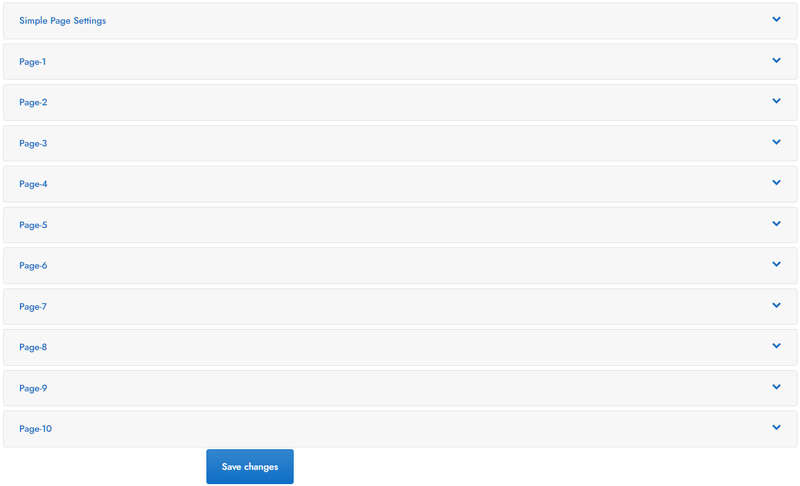
Go to fullpage advanced page settings. Activate the plugin and choose how many pages you want to use. Click the Save Changes button.

Select the page you want to edit.

With the Fullpage plugin, you can quickly create individual pages for your site. We as an example BRIGHTON which we downloaded from the Html Templates website We will adapt the theme to fullpage. We downloaded the theme, we only need "index.html" and "style.css". You can use bootstrap V4.6 components in Fullpage without any installation. You must have intermediate knowledge of HTML and CSS to use the Fullpage plugin.
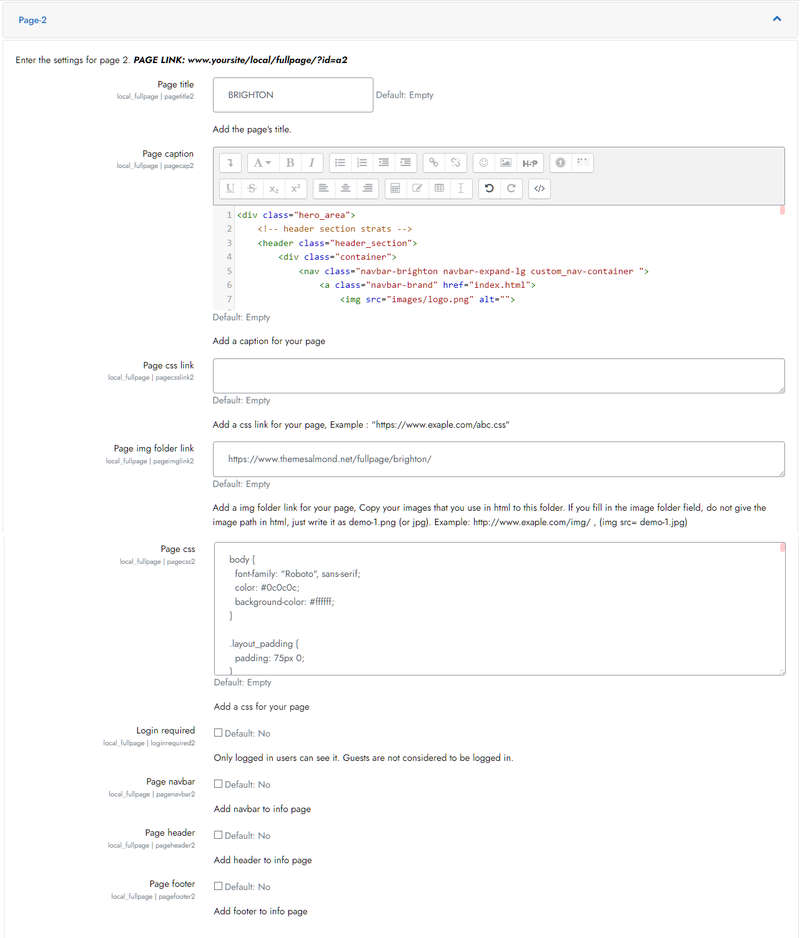
Let's examine all areas;
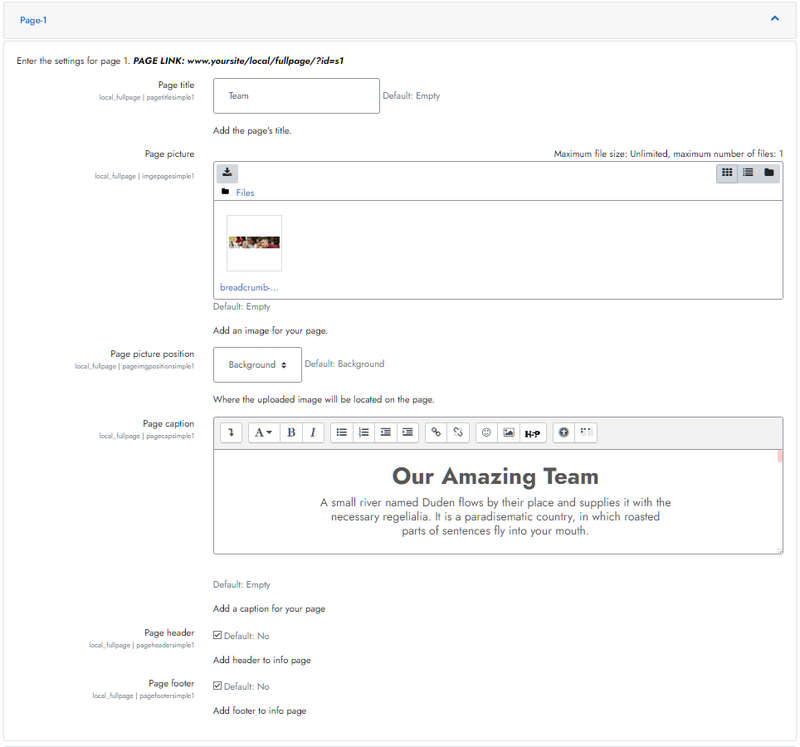
Page title : Page title
Page caption : HTML page content. Take the html codes between the tag from the index.html page of the BRIGHTON theme
we downloaded and paste them into this field. There may be conflicting css classes (like navbar) please fix them.
Page css link : You can create a file with css extension from css codes and keep it on a server.
To use this css file, it will be enough to enter the link address here.
Page img folder link : Image link addresses in HTML codes
<img src="st-5.jpg" class="card-img-top p-5" alt="img">
If we define it as , it will search for this image at "https://yoursite/st-5jpg".
You can put the pictures on a different server or in a different folder on your own server in this case enter
the folder link where the pictures are located here.
( exp: "https://www.themesalmond.net/fullpage/brighton/")
Page css : You can paste the css codes here. Paste the codes in the style.css file of the BRIGHTON theme here.
Login required : Only logged in users can see it. Guests are not considered to be logged in.
Page navbar : Adds the site navigation bar to Fullpage.
Page header : Page title display.
Page footer : Add footer to info page
Our page is ready to view the link address:
"www.yoursite/local/fullpage/?id=a2"
In the sample pages, ready-made HTML and css codes from html.design are used to show the use of fullpage.
You can create custom HTML pages using Fullpage. You can use all its features as it comes loaded with
Bootstrap 4.6 Moodle.
You can access fullpage sample pages from the links below.
BRIGIHTON
AcadeWe
<div class="hero_area">
<!-- header section strats -->
<header class="header_section">
<div class="container">
<nav class="navbar-brighton navbar-expand-lg custom_nav-container ">
<a class="navbar-brand" href="index.html">
<img src="images/logo.png" alt="">
<span>
Brighton
</span>
</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<div class="d-flex ml-auto flex-column flex-lg-row align-items-center">
<ul class="navbar-nav ">
<li class="nav-item active">
<a class="nav-link" href="./">
Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#"> About </a>
</li>
<li class="nav-item">
<a class="nav-link" href="#"> Programs </a>
</li>
<li class="nav-item">
<a class="nav-link" href="#"> Contact us</a>
</li>
</ul>
</div>
</div>
</nav>
</div>
</header>
<!-- end header section -->
<!-- slider section -->
<section class=" slider_section position-relative">
<div class="container">
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class=""></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1" class=""></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2" class=""></li>
<li data-target="#carouselExampleIndicators" data-slide-to="3" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="4"></li>
</ol>
<div class="carousel-inner">
<div class="carousel-item">
<div class="row">
<div class="col-md-6">
<div class="detail-box">
<h1>
A Perfect Learning Center <br>
<span>
For Your Kids
</span>
</h1>
<p>
It is a long established fact that a reader will be distracted
by the readable content of a page when looking at its layout.
The point of using Lorem Ipsum is that it has a more-or-less
normal distribution of letters, as
</p>
<div class="btn-box">
<a href="" class="btn-1">
Read More
</a>
<a href="" class="btn-2">
Contact us
</a>
</div>
</div>
</div>
</div>
</div>
<div class="carousel-item">
<div class="row">
<div class="col-md-6">
<div class="detail-box">
<h1>
A Perfect Learning Center <br>
<span>
For Your Kids
</span>
</h1>
<p>
It is a long established fact that a reader will be distracted
by the readable content of a page when looking at its layout.
The point of using Lorem Ipsum is that it has a more-or-less
normal distribution of letters, as
</p>
<div class="btn-box">
<a href="" class="btn-1">
Read More
</a>
<a href="" class="btn-2">
Contact us
</a>
</div>
</div>
</div>
</div>
</div>
<div class="carousel-item">
<div class="row">
<div class="col-md-6">
<div class="detail-box">
<h1>
A Perfect Learning Center <br>
<span>
For Your Kids
</span>
</h1>
<p>
It is a long established fact that a reader will be distracted
by the readable content of a page when looking at its layout.
The point of using Lorem Ipsum is that it has a more-or-less
normal distribution of letters, as
</p>
<div class="btn-box">
<a href="" class="btn-1">
Read More
</a>
<a href="" class="btn-2">
Contact us
</a>
</div>
</div>
</div>
</div>
</div>
<div class="carousel-item active">
<div class="row">
<div class="col-md-6">
<div class="detail-box">
<h1>
A Perfect Learning Center <br>
<span>
For Your Kids
</span>
</h1>
<p>
It is a long established fact that a reader will be distracted
by the readable content of a page when looking at its layout.
The point of using Lorem Ipsum is that it has a more-or-less
normal distribution of letters, as
</p>
<div class="btn-box">
<a href="" class="btn-1">
Read More
</a>
<a href="" class="btn-2">
Contact us
</a>
</div>
</div>
</div>
</div>
</div>
<div class="carousel-item">
<div class="row">
<div class="col-md-6">
<div class="detail-box">
<h1>
A Perfect Learning Center <br>
<span>
For Your Kids
</span>
</h1>
<p>
It is a long established fact that a reader will be distracted
by the readable content of a page when looking at its layout.
The point of using Lorem Ipsum is that it has a more-or-less
normal distribution of letters, as
</p>
<div class="btn-box">
<a href="" class="btn-1">
Read More
</a>
<a href="" class="btn-2">
Contact us
</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- end slider section -->
</div>
<!-- offer section -->
<section class="offer_section hero_next_section-margin layout_padding">
<div class="container">
<div class="heading_container">
<h2>
what we offer
</h2>
<p>
It is a long established fact that a reader will be distracted by
the readable content of a page when looking at its layout. The point
of using Lorem
</p>
</div>
<div class="row">
<div class="col-md-6">
<div class="content-box">
<div class="img-box">
<svg xmlns="http://www.w3.org/2000/svg" height="512pt" version="1.1" viewBox="-38 0 512 512.00142" width="512pt">
<g id="surface1">
<path d="M 435.488281 138.917969 L 435.472656 138.519531 C 435.25 133.601562 435.101562 128.398438 435.011719 122.609375 C 434.59375 94.378906 412.152344 71.027344 383.917969 69.449219 C 325.050781 66.164062 279.511719 46.96875 240.601562 9.042969 L 240.269531 8.726562 C 227.578125 -2.910156 208.433594 -2.910156 195.738281 8.726562 L 195.40625 9.042969 C 156.496094 46.96875 110.957031 66.164062 52.089844 69.453125 C 23.859375 71.027344 1.414062 94.378906 0.996094 122.613281 C 0.910156 128.363281 0.757812 133.566406 0.535156 138.519531 L 0.511719 139.445312 C -0.632812 199.472656 -2.054688 274.179688 22.9375 341.988281 C 36.679688 379.277344 57.492188 411.691406 84.792969 438.335938 C 115.886719 468.679688 156.613281 492.769531 205.839844 509.933594 C 207.441406 510.492188 209.105469 510.945312 210.800781 511.285156 C 213.191406 511.761719 215.597656 512 218.003906 512 C 220.410156 512 222.820312 511.761719 225.207031 511.285156 C 226.902344 510.945312 228.578125 510.488281 230.1875 509.925781 C 279.355469 492.730469 320.039062 468.628906 351.105469 438.289062 C 378.394531 411.636719 399.207031 379.214844 412.960938 341.917969 C 438.046875 273.90625 436.628906 199.058594 435.488281 138.917969 Z M 384.773438 331.523438 C 358.414062 402.992188 304.605469 452.074219 220.273438 481.566406 C 219.972656 481.667969 219.652344 481.757812 219.320312 481.824219 C 218.449219 481.996094 217.5625 481.996094 216.679688 481.820312 C 216.351562 481.753906 216.03125 481.667969 215.734375 481.566406 C 131.3125 452.128906 77.46875 403.074219 51.128906 331.601562 C 28.09375 269.097656 29.398438 200.519531 30.550781 140.019531 L 30.558594 139.683594 C 30.792969 134.484375 30.949219 129.039062 31.035156 123.054688 C 31.222656 110.519531 41.207031 100.148438 53.765625 99.449219 C 87.078125 97.589844 116.34375 91.152344 143.234375 79.769531 C 170.089844 68.402344 193.941406 52.378906 216.144531 30.785156 C 217.273438 29.832031 218.738281 29.828125 219.863281 30.785156 C 242.070312 52.378906 265.921875 68.402344 292.773438 79.769531 C 319.664062 91.152344 348.929688 97.589844 382.246094 99.449219 C 394.804688 100.148438 404.789062 110.519531 404.972656 123.058594 C 405.0625 129.074219 405.21875 134.519531 405.453125 139.683594 C 406.601562 200.253906 407.875 268.886719 384.773438 331.523438 Z M 384.773438 331.523438 " style=" stroke:none;fill-rule:nonzero;fill:rgb(0%,0%,0%);fill-opacity:1;"></path>
<path d="M 217.996094 128.410156 C 147.636719 128.410156 90.398438 185.652344 90.398438 256.007812 C 90.398438 326.367188 147.636719 383.609375 217.996094 383.609375 C 288.351562 383.609375 345.59375 326.367188 345.59375 256.007812 C 345.59375 185.652344 288.351562 128.410156 217.996094 128.410156 Z M 217.996094 353.5625 C 164.203125 353.5625 120.441406 309.800781 120.441406 256.007812 C 120.441406 202.214844 164.203125 158.453125 217.996094 158.453125 C 271.785156 158.453125 315.546875 202.214844 315.546875 256.007812 C 315.546875 309.800781 271.785156 353.5625 217.996094 353.5625 Z M 217.996094 353.5625 " style=" stroke:none;fill-rule:nonzero;fill:rgb(0%,0%,0%);fill-opacity:1;"></path>
<path d="M 254.667969 216.394531 L 195.402344 275.660156 L 179.316406 259.574219 C 173.449219 253.707031 163.9375 253.707031 158.070312 259.574219 C 152.207031 265.441406 152.207031 274.953125 158.070312 280.816406 L 184.78125 307.527344 C 187.714844 310.460938 191.558594 311.925781 195.402344 311.925781 C 199.246094 311.925781 203.089844 310.460938 206.023438 307.527344 L 275.914062 237.636719 C 281.777344 231.769531 281.777344 222.257812 275.914062 216.394531 C 270.046875 210.523438 260.535156 210.523438 254.667969 216.394531 Z M 254.667969 216.394531 " style=" stroke:none;fill-rule:nonzero;fill:rgb(0%,0%,0%);fill-opacity:1;"></path>
</g>
</svg>
</div>
<div class="detail-box">
<h6>
safety first
</h6>
<p>
It is a long established fact that a reader will be distracted
by the readable content of a page when looking at its layout.
The point of using Lorem
</p>
</div>
</div>
</div>
<div class="col-md-6">
<div class="content-box">
<div class="img-box">
<svg version="1.1" id="Capa_5" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 469.333 469.333" style="enable-background:new 0 0 469.333 469.333;" xml:space="preserve">
<g>
<g>
<g>
<rect x="0" y="128" width="42.667" height="42.667"></rect>
<rect x="0" y="213.333" width="42.667" height="42.667"></rect>
<path d="M0,384c0,23.467,19.2,42.667,42.667,42.667h170.667v-128H0V384z"></path>
<rect x="85.333" y="42.667" width="42.667" height="42.667"></rect>
<path d="M426.667,42.667v42.667h42.667C469.333,64,448,42.667,426.667,42.667z"></path>
<rect x="170.667" y="42.667" width="42.667" height="42.667"></rect>
<path d="M42.667,42.667C21.333,42.667,0,64,0,85.333h42.667V42.667z"></path>
<rect x="341.333" y="42.667" width="42.667" height="42.667"></rect>
<rect x="426.667" y="298.667" width="42.667" height="42.667"></rect>
<rect x="426.667" y="213.333" width="42.667" height="42.667"></rect>
<rect x="426.667" y="128" width="42.667" height="42.667"></rect>
<path d="M426.667,426.667c21.333,0,42.667-21.333,42.667-42.667h-42.667V426.667z"></path>
<rect x="256" y="42.667" width="42.667" height="42.667"></rect>
<rect x="256" y="384" width="42.667" height="42.667"></rect>
<rect x="341.333" y="384" width="42.667" height="42.667"></rect>
</g>
</g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
</svg>
</div>
<div class="detail-box">
<h6>
small class Size
</h6>
<p>
It is a long established fact that a reader will be distracted
by the readable content of a page when looking at its layout.
The point of using Lorem
</p>
</div>
</div>
</div>
<div class="col-md-6">
<div class="content-box">
<div class="img-box">
<svg version="1.1" id="Capa_3" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 512 512" style="enable-background:new 0 0 512 512;" xml:space="preserve">
<g>
<g>
<path d="M44.07,403.93C42.21,402.07,39.63,401,37,401s-5.21,1.069-7.07,2.93C28.07,405.79,27,408.37,27,411s1.07,5.21,2.93,7.069
C31.79,419.93,34.37,421,37,421s5.21-1.07,7.07-2.931C45.93,416.21,47,413.63,47,411S45.93,405.79,44.07,403.93z"></path>
</g>
</g>
<g>
<g>
<path d="M445.627,115.988c-0.004-0.003-0.008-0.007-0.013-0.01l-66.666-45.032c-12.782-8.634-28.008-11.83-42.585-9.68
c0.651-3.141,0.992-6.369,0.992-9.651c0-12.579-4.899-24.405-13.794-33.301l-4.521-4.521C310.146,4.898,298.319,0,285.74,0
c-12.579,0-24.406,4.898-33.302,13.794c-8.895,8.896-13.793,20.722-13.793,33.302c0,12.579,4.899,24.405,13.793,33.3l4.521,4.522
c5.665,5.664,12.521,9.7,20,11.89l-67.283,50.694c-4.282,3.226-7.391,7.463-9.218,12.145c-4.842-0.978-9.974-0.704-14.882,1.049
l-65.179,23.26c2.381-5.627,3.698-11.809,3.698-18.293v-6.394c0-25.968-21.127-47.095-47.095-47.095s-47.095,21.127-47.095,47.095
v6.394c0,18.069,10.234,33.785,25.205,41.68C38.195,214.491,27,231.198,27,249.722V369c0,5.522,4.477,10,10,10s10-4.478,10-10
v-18.3h39.443c2.082,0,4.015-0.638,5.616-1.727l45.219-30.695c4.445-3.017,9.634-4.611,15.005-4.611
c14.731,0,26.716,11.984,26.716,26.715v61.974l-28,11.205V363.5c0-3.601-1.936-6.923-5.067-8.699
c-3.131-1.775-6.976-1.731-10.066,0.117L85.2,385.228c-6.292,3.764-10.2,10.657-10.2,17.989V492H47v-41.98c0-5.522-4.477-10-10-10
s-10,4.478-10,10V502c0,5.522,4.477,10,10,10h48c5.523,0,10-4.478,10-10v-98.783c0-0.337,0.18-0.654,0.468-0.826L131,381.135V502
c0,5.522,4.477,10,10,10h334c5.523,0,10-4.478,10-10V188.722C485,159.263,470.284,132.089,445.627,115.988z M271.102,70.777
l-4.521-4.523c-5.118-5.117-7.936-11.921-7.936-19.158c0-7.238,2.818-14.042,7.936-19.159C271.698,22.818,278.502,20,285.74,20
s14.041,2.818,19.159,7.937l4.521,4.521c10.564,10.563,10.564,27.754,0,38.318C298.855,81.34,281.665,81.34,271.102,70.777z
M221.712,163.475l99.208-74.748c13.748-10.357,32.569-10.842,46.833-1.208l55.437,37.447l-48.926,39.357l-38.37-25.919
c-2.77-1.872-6.292-2.236-9.387-0.968l-97.01,39.726c-3.602,1.472-7.809,0.071-9.808-3.262c-0.009-0.016-0.019-0.031-0.028-0.047
C217.598,170.372,218.479,165.91,221.712,163.475z M49.905,165.663v-6.394c0-14.94,12.155-27.095,27.095-27.095
s27.095,12.154,27.095,27.095v6.394c0,14.94-12.155,27.096-27.095,27.096S49.905,180.604,49.905,165.663z M107,262.333v52.327
L83.371,330.7H47v-27.033v-53.945c0-10.97,6.941-20.816,17.272-24.503l128.025-45.688c3.565-1.271,7.557,0.168,9.487,3.425
c2.121,3.578,1.097,8.226-2.33,10.581l-88.118,60.555C108.622,255.957,107,259.039,107,262.333z M152.284,293.667
c-9.012,0-17.726,2.574-25.284,7.442v-33.515l83.782-57.575c4.767-3.276,8.207-7.813,10.173-12.877
c1.854,0.38,3.748,0.583,5.655,0.583c3.516,0,7.068-0.664,10.467-2.056l92.058-37.697l39.736,26.841
c8.849,6.784,14.13,17.469,14.13,28.625V292h-19.667c-2.213,0-4.363,0.734-6.115,2.087L257.817,370.9L199,394.395v-54.013
C199,314.623,178.043,293.667,152.284,293.667z M465,492H151v-56.894l115.534-46.153c0.862-0.344,1.671-0.806,2.405-1.373
L366.747,312H465V492z M465,292h-20v-78.867c0-5.522-4.477-10-10-10s-10,4.478-10,10V292h-22v-78.562
c0-13.213-4.771-25.998-13.125-36.005l50.453-40.585C455.89,149.477,465,168.391,465,188.722V292z"></path>
</g>
</g>
<g>
<g>
<path d="M427,352.333h-23.333c-5.523,0-10,4.478-10,10c0,5.522,4.477,10,10,10H417V411c0,5.522,4.477,10,10,10s10-4.478,10-10
v-48.667C437,356.811,432.523,352.333,427,352.333z"></path>
</g>
</g>
<g>
<g>
<path d="M434.07,442.951c-1.86-1.861-4.44-2.931-7.07-2.931s-5.21,1.07-7.07,2.931c-1.86,1.859-2.93,4.439-2.93,7.069
s1.07,5.21,2.93,7.07s4.44,2.93,7.07,2.93s5.21-1.069,7.07-2.93c1.86-1.861,2.93-4.44,2.93-7.07S435.93,444.81,434.07,442.951z"></path>
</g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
</svg>
</div>
<div class="detail-box">
<h6>
infant care
</h6>
<p>
It is a long established fact that a reader will be distracted
by the readable content of a page when looking at its layout.
The point of using Lorem
</p>
</div>
</div>
</div>
<div class="col-md-6">
<div class="content-box">
<div class="img-box">
<svg version="1.1" id="Capa_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 480 480" style="enable-background:new 0 0 480 480;" xml:space="preserve">
<g>
<g>
<path d="M256,152v-8c0.001-4.417-3.579-7.999-7.996-8c-0.001,0-0.003,0-0.004,0H131.676c17.735-19.703,16.14-50.053-3.564-67.789
c-19.703-17.735-50.053-16.14-67.789,3.564c-16.536,18.37-16.418,46.295,0.272,64.525C30.743,139.373,8.037,164.505,8,194.516V280
c-0.001,4.417,3.579,7.999,7.996,8c0.001,0,0.003,0,0.004,0h24v104H8c-4.417-0.001-7.999,3.579-8,7.996c0,0.001,0,0.003,0,0.004
v72c-0.001,4.417,3.579,7.999,7.996,8c0.001,0,0.003,0,0.004,0h176c4.417,0.001,7.999-3.579,8-7.996c0-0.001,0-0.003,0-0.004v-72
c0.001-4.417-3.579-7.999-7.996-8c-0.001,0-0.003,0-0.004,0h-32V184h96c4.417,0.001,7.999-3.579,8-7.996c0-0.001,0-0.003,0-0.004
v-8h176v-16H256z M96,72c17.673,0,32,14.327,32,32s-14.327,32-32,32s-32-14.327-32-32C64.019,86.335,78.335,72.019,96,72z
M176,408v56H16v-56H176z M240,168h-96c-4.417-0.001-7.999,3.579-8,7.996c0,0.001,0,0.003,0,0.004v216h-32V272H88v120H56V184H40
v88H24v-77.484c0.026-23.47,19.046-42.489,42.516-42.516H240V168z"></path>
</g>
</g>
<g>
<g>
<path d="M328.004,0c-0.001,0-0.003,0-0.004,0H192c-4.417-0.001-7.999,3.579-8,7.996c0,0.001,0,0.003,0,0.004v28l-28.797,21.602
c-3.535,2.646-4.256,7.657-1.61,11.193c1.104,1.474,2.682,2.522,4.469,2.967L184,78.246V112c-0.001,4.417,3.579,7.999,7.996,8
c0.001,0,0.003,0,0.004,0h136c4.417,0.001,7.999-3.579,8-7.996c0-0.001,0-0.003,0-0.004V8C336.001,3.583,332.421,0.001,328.004,0z
M320,104H200V72c-0.001-3.672-2.5-6.872-6.063-7.762l-15.688-3.922l18.547-13.918C198.813,44.89,200,42.518,200,40V16h120V104z"></path>
</g>
</g>
<g>
<g>
<path d="M290.344,34.344L256,68.688l-18.344-18.344l-11.312,11.312l24,24c1.498,1.503,3.534,2.346,5.656,2.344
c2.122,0.002,4.158-0.841,5.656-2.344l40-40L290.344,34.344z"></path>
</g>
</g>
<g>
<g>
<path d="M366.347,390.84c12.65-12.342,12.899-32.602,0.557-45.251c-12.342-12.65-32.602-12.899-45.251-0.557
c-12.65,12.342-12.899,32.602-0.557,45.251c0.183,0.188,0.369,0.374,0.557,0.557C310.62,398.27,304.004,410.699,304,424v48
c-0.001,4.417,3.579,7.999,7.996,8c0.001,0,0.003,0,0.004,0h64c4.417,0.001,7.999-3.579,8-7.996c0-0.001,0-0.003,0-0.004v-48
C383.996,410.699,377.38,398.27,366.347,390.84z M344,352c8.837,0,16,7.163,16,16s-7.163,16-16,16s-16-7.163-16-16
C328.01,359.168,335.168,352.01,344,352z M368,464h-48v-40c0-13.255,10.745-24,24-24s24,10.745,24,24V464z"></path>
</g>
</g>
<g>
<g>
<path d="M462.347,390.84c12.65-12.342,12.899-32.602,0.557-45.251c-12.342-12.65-32.602-12.899-45.251-0.557
c-12.65,12.342-12.899,32.602-0.557,45.251c0.183,0.188,0.369,0.374,0.557,0.557C406.62,398.27,400.004,410.699,400,424v48
c-0.001,4.417,3.579,7.999,7.996,8c0.001,0,0.003,0,0.004,0h64c4.417,0.001,7.999-3.579,8-7.996c0-0.001,0-0.003,0-0.004v-48
C479.996,410.699,473.38,398.27,462.347,390.84z M440,352c8.837,0,16,7.163,16,16s-7.163,16-16,16s-16-7.163-16-16
C424.01,359.168,431.168,352.01,440,352z M464,464h-48v-40c0-13.255,10.745-24,24-24s24,10.745,24,24V464z"></path>
</g>
</g>
<g>
<g>
<path d="M270.347,390.84c12.65-12.342,12.899-32.602,0.557-45.251c-12.342-12.65-32.602-12.899-45.251-0.557
c-12.65,12.342-12.899,32.602-0.557,45.251c0.183,0.188,0.369,0.374,0.557,0.557C214.62,398.27,208.004,410.699,208,424v48
c-0.001,4.417,3.579,7.999,7.996,8c0.001,0,0.003,0,0.004,0h64c4.417,0.001,7.999-3.579,8-7.996c0-0.001,0-0.003,0-0.004v-48
C287.996,410.699,281.38,398.27,270.347,390.84z M248,352c8.837,0,16,7.163,16,16s-7.163,16-16,16s-16-7.163-16-16
C232.01,359.168,239.168,352.01,248,352z M272,464h-48v-40c0-13.255,10.745-24,24-24s24,10.745,24,24V464z"></path>
</g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
</svg>
</div>
<div class="detail-box">
<h6>
cretive lessons
</h6>
<p>
It is a long established fact that a reader will be distracted
by the readable content of a page when looking at its layout.
The point of using Lorem
</p>
</div>
</div>
</div>
<div class="col-md-6">
<div class="content-box">
<div class="img-box">
<svg height="512" viewBox="0 0 44 60" width="512" xmlns="http://www.w3.org/2000/svg">
<g id="007---Vegan-Certified">
<path id="Shape" d="m2.51 27.21c.41 1.53-.65 3.91.44 5.78s3.73 2.2 4.78 3.26c.66341509.9402255 1.22965215 1.94538 1.69 3l-5.3 15.47c-.24986143.8046502.03135368 1.6795957.70323859 2.1879887.6718849.5083929 1.59032712.541188 2.29676141.0820113l3.32-2.35 1.17 3.89c.2470407.8346382 1.0055339 1.4136582 1.8757731 1.4319309s1.652369-.5283981 1.9342269-1.3519309l5.18-14.91c.894629.3801265 1.905371.3801265 2.8 0l5.14 14.95c.2818579.8235328 1.0639877 1.3702036 1.9342269 1.3519309s1.6287324-.5972927 1.8757731-1.4319309l1.17-3.89 3.32 2.32c.7064343.4591767 1.6248765.4263816 2.2967614-.0820113.6718849-.508393.9531-1.3833385.7032386-2.1879887l-5.26-15.44c.4621021-1.0517589 1.0247145-2.0564238 1.68-3 1.09-1.12 3.74-1.42 4.79-3.29s.05-4.3.44-5.78 2.51-3.03 2.51-5.22-2.14-3.82-2.51-5.22.65-3.91-.44-5.78-3.73-2.2-4.78-3.26-1.38-3.74-3.27-4.8-4.3 0-5.78-.43-3.02-2.51-5.22-2.51-3.81 2.13-5.22 2.51c-1.56.41-3.9-.66-5.78.43s-2.19 3.72-3.26 4.79-3.74 1.38-4.74 3.27 0 4.3-.44 5.78-2.56 3.01-2.56 5.22 2.13 3.79 2.51 5.21zm11.06 30.79-1.17-3.91c-.1976033-.6096465-.6753934-1.0876735-1.2849419-1.2855789-.6095485-.1979053-1.27701924-.0917163-1.7950581.2855789l-3.32 2.32c5.36-15.61 4.9-14.41 5-14.41 1.84 1.07 4.3 0 5.78.43.7212439.3095798 1.3946823.7203773 2 1.22zm21.11-5c-.5317197-.3750147-1.2126328-.4679309-1.8253891-.2490894-.6127563.2188416-1.0807556.7220836-1.2546109 1.3490894l-1.17 3.9-5.26-15.31c.6003733-.5039265 1.2749967-.9120736 2-1.21 1.57-.42 3.9.65 5.78-.44.1-.06-.35-1.22 5 14.36zm-31.56-33.3c1.43-2 1.63-2.66 1.4-5.25s-.09-2.77 2.24-3.84 2.79-1.54 3.85-3.86 1.39-2.46 3.85-2.23 3.23 0 5.25-1.4 2.47-1.49 4.58 0 2.71 1.62 5.25 1.4 2.78-.09 3.85 2.23 1.55 2.79 3.85 3.86 2.47 1.34 2.24 3.84 0 3.24 1.4 5.25 1.49 2.47 0 4.58-1.63 2.66-1.4 5.25.09 2.77-2.24 3.85-2.78 1.53-3.85 3.85-1.34 2.46-3.85 2.24-3.23 0-5.25 1.39-2.47 1.49-4.58 0c-1.0423154-.9426353-2.3946995-1.4693533-3.8-1.48-1.44 0-3.07.41-3.91-.07-1.15-.67-1.46-3.09-2.85-4.47s-3.82-1.72-4.47-2.84.27-3.4-.24-5.29-2.44-3.38-2.44-4.71c.15146417-.856136.53941752-1.6528259 1.12-2.3z"></path>
<path id="Shape" d="m22 37c8.2842712 0 15-6.7157288 15-15s-6.7157288-15-15-15-15 6.7157288-15 15 6.7157288 15 15 15zm0-28c7.1797017 0 13 5.8202983 13 13s-5.8202983 13-13 13-13-5.8202983-13-13c0-3.4478144 1.3696389-6.7544152 3.8076118-9.1923882 2.437973-2.4379729 5.7445738-3.8076118 9.1923882-3.8076118z"></path>
<path id="Shape" d="m15.05 25.23c.5326668-.0266663.9506671-.4666665.95-1-.04701-1.7723836.6491214-3.4837067 1.92-4.72 1.51-1.5 3.29-1.9 5.48-2.27 1.5112798-.2598751 2.9558943-.8173263 4.25-1.64 1.3 5-1.07 11.2-6 12.84-1.1557039.3803653-2.3633585.5793921-3.58.59 1.4512518-2.7056317 3.503907-5.0422376 6-6.83.2152922-.1561269.3595264-.3915809.400811-.6543011.0412846-.2627203-.0237813-.5310643-.180811-.7456989-.3245963-.4421183-.9447379-.5402702-1.39-.22-3.2408451 2.2460799-5.7761199 5.3674853-7.31 9-.1029087.2892167-.0672774.6096747.0966476.8692226.1639249.2595479.4379782.4294236.7433524.4607774 5.23.56 9.93-1.56 12.26-6.6 1.5594824-3.3648605 1.7106785-7.2131594.42-10.69-.1144927-.2847517-.3534014-.5011592-.6480543-.5870183-.2946529-.0858592-.6124138-.0316601-.8619457.1470183-1.3294676 1.0397446-2.8903874 1.7430162-4.55 2.05-2.45.41-4.63.91-6.56 2.82-1.6608428 1.6355323-2.5634345 3.8901991-2.49 6.22.0103478.2671046.1272025.5189482.3244812.6993174.1972788.1803692.4585583.2742482.7255188.2606826z"></path>
</g>
</svg>
</div>
<div class="detail-box">
<h6>
certified teachers
</h6>
<p>
It is a long established fact that a reader will be distracted
by the readable content of a page when looking at its layout.
The point of using Lorem
</p>
</div>
</div>
</div>
<div class="col-md-6">
<div class="content-box">
<div class="img-box">
<svg height="496pt" viewBox="-24 0 496 496" width="496pt" xmlns="http://www.w3.org/2000/svg">
<path d="m416 80c-17.648438 0-32 14.351562-32 32v101.230469l-16.65625 21.195312c-2.511719-10.554687-12.023438-18.425781-23.34375-18.425781h-1.046875c-6.632813 0-13.023437 2.785156-17.546875 7.625l-98.644531 105.695312c-1.042969 1.113282-1.867188 2.367188-2.761719 3.574219-.894531-1.207031-1.71875-2.460937-2.761719-3.574219l-98.644531-105.695312c-4.523438-4.839844-10.914062-7.625-17.546875-7.625h-1.046875c-11.320312 0-20.832031 7.871094-23.34375 18.433594l-16.65625-21.203125v-101.230469c0-17.648438-14.351562-32-32-32s-32 14.351562-32 32v136c0 1.335938.335938 2.65625.976562 3.832031l48 88c.367188.664063.832032 1.289063 1.367188 1.824219l62.632812 62.632812c4.464844 4.464844 7.023438 10.648438 7.023438 16.96875v66.742188c0 4.414062 3.585938 8 8 8h192c4.414062 0 8-3.585938 8-8v-66.742188c0-6.320312 2.558594-12.496093 7.023438-16.96875l62.632812-62.632812c.535156-.535156 1-1.160156 1.367188-1.824219l48-88c.640624-1.175781.976562-2.496093.976562-3.832031v-136c0-17.648438-14.351562-32-32-32zm-291.710938 312.976562-61.816406-61.816406-46.472656-85.199218v-133.960938c0-8.824219 7.175781-16 16-16s16 7.175781 16 16v104c0 1.792969.601562 3.527344 1.710938 4.945312l88 112 12.578124-9.882812-54.289062-69.101562v-13.960938c0-4.40625 3.59375-8 8-8h1.046875c2.210937 0 4.335937.929688 5.847656 2.535156l98.65625 105.695313c4.152344 4.464843 6.449219 10.28125 6.449219 16.386719v91.382812h-80v-26.742188c0-10.691406-4.160156-20.730468-11.710938-28.28125zm11.710938 71.023438h80v16h-80zm96 16v-16h80v16zm200-234.039062-46.472656 85.191406-61.816406 61.816406c-7.550782 7.558594-11.710938 17.597656-11.710938 28.289062v26.742188h-80v-91.382812c0-6.105469 2.296875-11.921876 6.457031-16.378907l98.65625-105.695312c1.503907-1.613281 3.628907-2.542969 5.839844-2.542969h1.046875c4.40625 0 8 3.59375 8 8v13.960938l-54.289062 69.09375 12.578124 9.882812 88-112c1.109376-1.410156 1.710938-3.144531 1.710938-4.9375v-104c0-8.824219 7.175781-16 16-16s16 7.175781 16 16zm0 0"></path>
<path d="m224 256c70.574219 0 128-57.425781 128-128s-57.425781-128-128-128-128 57.425781-128 128 57.425781 128 128 128zm0-16c-58.121094 0-106.015625-44.511719-111.457031-101.230469l18.769531-18.769531h12.6875c2.121094 0 4.160156-.839844 5.65625-2.34375l13.65625-13.65625h12.6875c2.121094 0 4.160156-.839844 5.65625-2.34375l32-32c1.503906-1.496094 2.34375-3.535156 2.34375-5.65625v-12.6875l13.65625-13.65625c1.503906-1.496094 2.34375-3.535156 2.34375-5.65625v-15.59375c14.238281 1.019531 27.71875 4.699219 40 10.554688v17.726562l-13.65625 13.65625c-1.503906 1.496094-2.34375 3.535156-2.34375 5.65625v12.6875l-13.65625 13.65625c-1.503906 1.496094-2.34375 3.535156-2.34375 5.65625v16c0 2.121094.839844 4.160156 2.34375 5.65625l13.65625 13.65625v12.6875c0 2.121094.839844 4.160156 2.34375 5.65625l16 16c1.496094 1.503906 3.535156 2.34375 5.65625 2.34375h12.6875l23.480469 23.480469c-20.222657 29.273437-53.976563 48.519531-92.167969 48.519531zm112-112c0 17.648438-4.214844 34.296875-11.519531 49.167969l-22.824219-22.824219c-1.496094-1.503906-3.535156-2.34375-5.65625-2.34375h-12.6875l-11.3125-11.3125v-12.6875c0-2.121094-.839844-4.160156-2.34375-5.65625l-13.65625-13.65625v-9.375l13.65625-13.65625c1.503906-1.496094 2.34375-3.535156 2.34375-5.65625v-12.6875l13.65625-13.65625c1.503906-1.496094 2.34375-3.535156 2.34375-5.65625v-11.785156c28.976562 20.265625 48 53.824218 48 91.785156zm-120-111.59375v12.28125l-13.65625 13.65625c-1.503906 1.496094-2.34375 3.535156-2.34375 5.65625v12.6875l-27.3125 27.3125h-12.6875c-2.121094 0-4.160156.839844-5.65625 2.34375l-13.65625 13.65625h-12.6875c-2.121094 0-4.160156.839844-5.65625 2.34375l-9.679688 9.679688c5.710938-53.511719 49.289063-95.765626 103.335938-99.617188zm0 0"></path>
<path d="m240 164.6875v-20.6875c0-2.121094-.839844-4.160156-2.34375-5.65625l-16-16c-1.496094-1.503906-3.535156-2.34375-5.65625-2.34375h-16c-2.121094 0-4.160156.839844-5.65625 2.34375l-13.65625 13.65625h-28.6875c-4.414062 0-8 3.585938-8 8v40c0 4.414062 3.585938 8 8 8h12.6875l13.65625 13.65625c1.496094 1.503906 3.535156 2.34375 5.65625 2.34375h12.6875l13.65625 13.65625c1.496094 1.503906 3.535156 2.34375 5.65625 2.34375h16c2.121094 0 4.160156-.839844 5.65625-2.34375l16-16c1.503906-1.496094 2.34375-3.535156 2.34375-5.65625v-16c0-2.121094-.839844-4.160156-2.34375-5.65625zm0 32-11.3125 11.3125h-9.375l-13.65625-13.65625c-1.496094-1.503906-3.535156-2.34375-5.65625-2.34375h-12.6875l-13.65625-13.65625c-1.496094-1.503906-3.535156-2.34375-5.65625-2.34375h-8v-24h24c2.121094 0 4.160156-.839844 5.65625-2.34375l13.65625-13.65625h9.375l11.3125 11.3125v20.6875c0 2.121094.839844 4.160156 2.34375 5.65625l13.65625 13.65625zm0 0"></path>
</svg>
</div>
<div class="detail-box">
<h6>
happy environment
</h6>
<p>
It is a long established fact that a reader will be distracted
by the readable content of a page when looking at its layout.
The point of using Lorem
</p>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- end offer section -->
<!-- about section -->
<section class="about_section ">
<div class="container-fluid">
<div class="row">
<div class="col-md-6">
<div class="img-box">
<img src="images/about-img.jpg" alt="">
</div>
</div>
<div class="col-md-5 col-lg-4">
<div class="detail-box">
<div class="heading_container">
<h2>
A Few words about us
</h2>
</div>
<p>
It is a long established fact that a reader will be distracted by the readable content of a page when
looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution
of letters, as opposed to using 'Content here, content here', making it look like readable English. Many
desktop publishing packages and web
</p>
<div>
<a href="">
Read More
</a>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- end about section -->
<!-- client section -->
<section class="client_section layout_padding">
<div class="container layout_padding2-top">
<div class="heading_container">
<h2>
Parent’s Feedback
</h2>
</div>
<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item">
<div class="client_container layout_padding">
<div class="img-box">
<img src="images/client.png" alt="">
</div>
<div class="detail-box">
<h4>
Rohali jonson
</h4>
<h6>
customer
</h6>
<p>
There are many variations of passages of Lorem Ipsum available, but the majority have suffered
alteration in
some form, by injected humour, or randomised words which don't look even slightly believable. If you
are
going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in
the
middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined
</p>
<img src="images/quote.png" alt="">
</div>
</div>
</div>
<div class="carousel-item">
<div class="client_container layout_padding">
<div class="img-box">
<img src="images/client.png" alt="">
</div>
<div class="detail-box">
<h4>
Rohali jonson
</h4>
<h6>
customer
</h6>
<p>
There are many variations of passages of Lorem Ipsum available, but the majority have suffered
alteration in
some form, by injected humour, or randomised words which don't look even slightly believable. If you
are
going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in
the
middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined
</p>
<img src="images/quote.png" alt="">
</div>
</div>
</div>
<div class="carousel-item active">
<div class="client_container layout_padding">
<div class="img-box">
<img src="images/client.png" alt="">
</div>
<div class="detail-box">
<h4>
Rohali jonson
</h4>
<h6>
customer
</h6>
<p>
There are many variations of passages of Lorem Ipsum available, but the majority have suffered
alteration in
some form, by injected humour, or randomised words which don't look even slightly believable. If you
are
going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in
the
middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined
</p>
<img src="images/quote.png" alt="">
</div>
</div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="sr-only">Next</span>
</a>
</div>
</div>
</section>
<!-- end client section -->
<!-- contact section -->
<section class="contact_section layout_padding">
<div class="container ">
<div class="heading_container ">
<h2 class="">
Request
<span>
A call Back
</span>
</h2>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-md-6 ">
<form action="#">
<div>
<input type="text" placeholder="Name">
</div>
<div>
<input type="email" placeholder="Email">
</div>
<div>
<input type="text" placeholder="Pone Number">
</div>
<div>
<input type="text" class="message-box" placeholder="Message">
</div>
<div class="d-flex mt-4 ">
<button>
SEND
</button>
</div>
</form>
</div>
<div class="col-md-6">
<!-- map section -->
<div class="map_section">
<div id="map" class="w-100 h-100"></div>
</div>
<!-- end map section -->
</div>
</div>
</div>
</section>
<!-- end contact section -->
<!-- info section -->
<section class="info_section layout_padding">
<div class="container">
<div class="info_form">
<div class="row">
<div class="offset-lg-3 col-lg-3">
<h5 class="form_heading">
Newsletter
</h5>
</div>
<div class="col-md-6">
<form action="#">
<input type="text" placeholder="Enter Your email">
<button>
subscribe
</button>
</form>
</div>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-md-3">
<div class="info_logo">
<div>
<a href="">
<img src="images/logo.png" alt="">
<span>
Brighton
</span>
</a>
</div>
<p>
There are many variations of passages of Lorem Ipsum available,
but the majority have suffered alteration
</p>
</div>
</div>
<div class="col-md-3">
<div class="info_links ">
<h5>
Contact Us
</h5>
<p class="pr-0 pr-md-4 pr-lg-5">
Donec odio. Quisque volutpat mattis eros.Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Donec
odio. Quisque volutpat mattis eros
</p>
</div>
</div>
<div class="col-md-3">
<div class="info_insta">
<h5>
INFORMATION
</h5>
<p class="pr-0 pr-md-4 pr-md-5">
Donec odio. Quisque volutpat mattis eros.Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Donec
odio. Quisque volutpat mattis eros
</p>
</div>
</div>
<div class="col-md-3">
<div class="pl-0 pl-lg-5 pl-md-4">
<h5>
MY ACCOUNT
</h5>
<p>
Donec odio. Quisque volutpat mattis eros.Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Donec
odio. Quisque volutpat mattis eros
</p>
</div>
</div>
</div>
</div>
</section>
<!-- end info_section -->
<!-- footer section -->
<section class="container-fluid footer_section">
<p>
© 2019 All Rights Reserved By
<a href="https://html.design/">Free Html Templates</a>
</p>
</section>
<!-- footer section -->
body {
font-family: "Roboto", sans-serif;
color: #0c0c0c;
background-color: #ffffff;
}
.layout_padding {
padding: 75px 0;
}
.layout_padding2 {
padding: 45px 0;
}
.layout_padding2-top {
padding-top: 45px;
}
.layout_padding2-bottom {
padding-bottom: 45px;
}
.layout_padding-top {
padding-top: 75px;
}
.layout_padding-bottom {
padding-bottom: 75px;
}
.heading_container h2 {
text-transform: uppercase;
font-weight: bold;
}
.hero_next_section-margin {
margin-top: 100px;
}
/*header section*/
.hero_area {
position: relative;
background-color: #78853f;
height: 85vh;
}
.sub_page .hero_area {
height: auto;
}
.hero_area.sub_pages {
height: auto;
}
.header_section {
background-color: #90953b;
}
.header_section .container-fluid {
padding-right: 25px;
padding-left: 25px;
}
.navbar-brighton {
position: relative;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-ms-flex-align: center;
align-items: center;
-ms-flex-pack: justify;
justify-content: space-between;
padding: 0.5rem 1rem;
}
.header_section .nav_container {
margin: 0 auto;
}
.custom_nav-container.navbar-expand-lg .navbar-nav .nav-link {
padding: 10px 30px;
color: #fefdfc;
text-align: center;
text-transform: uppercase;
}
.custom_nav-container.navbar-expand-lg .navbar-nav .nav-item.active .nav-link {
position: relative;
}
.custom_nav-container.navbar-expand-lg .navbar-nav .nav-item.active .nav-link::after {
content: "";
position: absolute;
width: 65%;
left: 50%;
height: 2.5px;
background-color: #ffff00;
bottom: 8px;
margin: 0 auto;
display: block;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
}
a,
a:hover,
a:focus {
text-decoration: none;
}
a:hover,
a:focus {
color: initial;
}
.btn,
.btn:focus {
outline: none !important;
-webkit-box-shadow: none;
box-shadow: none;
}
.custom_nav-container .nav_search-btn {
background-image: url(/fullpage/brighton/images/search-icon.png);
background-size: 22px;
background-repeat: no-repeat;
background-position-y: 7px;
width: 35px;
height: 35px;
padding: 0;
border: none;
}
.navbar-brand {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: end;
-ms-flex-align: end;
align-items: flex-end;
}
.navbar-brand span {
font-size: 24px;
font-weight: 700;
color: #fefdfc;
margin-left: 10px;
text-transform: uppercase;
}
.custom_nav-container {
z-index: 99999;
padding: 5px 0;
}
.custom_nav-container .navbar-toggler {
outline: none;
}
.custom_nav-container .navbar-toggler .navbar-toggler-icon {
background-image: url(/fullpage/brighton/images/menu.png);
background-size: 30px;
}
/*end header section*/
/* slider section */
.slider_section {
background-image: url(/fullpage/brighton/images/slider-bg.jpg);
background-repeat: no-repeat;
background-size: cover;
width: 90%;
margin: 0 auto;
-webkit-transform: translateY(50px);
transform: translateY(50px);
height: 95%;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.slider_section .detail-box {
color: #fefdfc;
}
.slider_section .detail-box h1 {
color: #ffff00;
font-size: 1.8rem;
text-transform: uppercase;
font-weight: 400;
}
.slider_section .detail-box span {
color: #fefdfc;
font-size: 3.5rem;
font-weight: 700;
}
.slider_section .detail-box p {
color: #fefdfc;
margin-top: 25px;
}
.slider_section .detail-box .btn-box {
margin-top: 45px;
}
.slider_section .detail-box .btn-box .btn-1 {
display: inline-block;
padding: 12px 45px;
background-color: #ffff00;
color: #050505;
border-radius: 0;
text-transform: uppercase;
margin-right: 10px;
}
.slider_section .detail-box .btn-box .btn-1:hover {
background-color: #e6e600;
}
.slider_section .detail-box .btn-box .btn-2 {
display: inline-block;
padding: 12px 42px;
background-color: #fefdfc;
color: #050505;
border-radius: 0;
text-transform: uppercase;
}
.slider_section .detail-box .btn-box .btn-2:hover {
background-color: #f8f0e9;
}
.slider_section ol.carousel-indicators {
margin: 0;
-webkit-box-pack: start;
-ms-flex-pack: start;
justify-content: flex-start;
bottom: -75px;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.slider_section ol.carousel-indicators li {
width: 20px;
height: 20px;
opacity: 1;
background-color: #ffff00;
border-radius: 100%;
}
.slider_section ol.carousel-indicators li.active {
background-color: transparent;
border: 3px solid #fefdfc;
}
.offer_section .content-box {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
margin: 45px 0;
}
.offer_section .content-box .img-box {
min-width: 125px;
min-height: 115px;
background-color: #eeeded;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
margin-right: 25px;
}
.offer_section .content-box .img-box svg {
width: 55px;
height: auto;
}
.offer_section .content-box:hover .img-box {
background-color: #8f9440;
}
.offer_section .content-box:hover .img-box svg {
fill: #fefdfc !important;
}
.offer_section .content-box:hover .img-box svg g {
fill: #fefdfc !important;
}
.offer_section .content-box:hover .img-box svg path {
fill: #fefdfc !important;
}
.offer_section .content-box .detail-box h6 {
text-transform: uppercase;
font-weight: bold;
font-size: 18px;
}
.offer_section .content-box .detail-box p {
margin: 0;
}
.about_section {
background-color: #f7f7f7;
}
.about_section .row {
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.about_section .row .col-md-6 {
padding: 0;
}
.about_section .img-box img {
width: 100%;
}
.about_section .detail-box {
padding: 45px 0;
}
.about_section .detail-box p {
margin-top: 20px;
}
.about_section .detail-box a {
display: inline-block;
padding: 12px 45px;
background-color: #ffff00;
color: #050505;
border-radius: 0;
text-transform: uppercase;
margin-top: 25px;
}
.about_section .detail-box a:hover {
background-color: #e6e600;
}
.client_section {
font-family: "Lato", sans-serif;
}
.client_section h2 {
text-align: center;
}
.client_section .client_container {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
text-align: center;
}
.client_section .client_container .img-box {
width: 250px;
border: 5px solid #7f7f31;
border-radius: 100%;
}
.client_section .client_container .img-box img {
width: 100%;
}
.client_section .client_container .detail-box {
margin-top: 25px;
}
.client_section .client_container .detail-box h4 {
text-transform: uppercase;
color: #1d1b28;
font-weight: normal;
}
.client_section .client_container .detail-box h6 {
text-transform: uppercase;
color: #7f7f31;
}
.client_section .client_container .detail-box p {
color: #1d1b28;
margin: 20px;
}
.client_section .client_container .detail-box img {
width: 60px;
}
.client_section .carousel-control-prev,
.client_section .carousel-control-next {
width: 50px;
height: 50px;
background-color: #7f7f31;
opacity: 1;
top: 40%;
background-repeat: no-repeat;
background-position: center;
background-size: 10px;
}
.client_section .carousel-control-prev:hover,
.client_section .carousel-control-next:hover {
background-color: #050505;
}
.client_section .carousel-control-prev {
background-image: url(/fullpage/brighton/images/prev.png);
}
.client_section .carousel-control-next {
background-image: url(/fullpage/brighton/images/next.png);
}
.contact_section {
position: relative;
background-color: #90973b;
font-family: "Poppins", sans-serif;
}
.contact_section h2 {
text-align: center;
margin-bottom: 65px;
}
.contact_section h2 span {
color: #fefdfc;
}
.contact_section form {
padding-right: 35px;
}
.contact_section input {
width: 100%;
border: 0;
height: 50px;
border-radius: 25px;
margin-bottom: 25px;
padding-left: 25px;
background-color: #fefdfc;
outline: none;
color: #101010;
}
.contact_section input::-webkit-input-placeholder {
color: #131313;
}
.contact_section input:-ms-input-placeholder {
color: #131313;
}
.contact_section input::-ms-input-placeholder {
color: #131313;
}
.contact_section input::placeholder {
color: #131313;
}
.contact_section input.message-box {
height: 120px;
}
.contact_section button {
padding: 15px 55px;
outline: none;
border: none;
border-radius: 30px;
border: 1px solid #fa0909;
color: #fff;
font-weight: bold;
background-color: #fa0909;
}
.contact_section .map_section {
width: 100%;
height: 450px;
}
.info_section {
background-color: #252525;
color: #fefdfc;
font-family: "Lato", sans-serif;
}
.info_section h5 {
margin: 20px 0 25px 0;
font-weight: 400;
text-transform: uppercase;
}
.info_section .form_heading {
font-weight: normal;
text-transform: uppercase;
}
.info_section .info_logo a {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: end;
-ms-flex-align: end;
align-items: flex-end;
margin-bottom: 25px;
}
.info_section .info_logo a span {
font-size: 24px;
font-weight: 700;
color: #fefdfc;
margin-left: 10px;
text-transform: uppercase;
font-family: "Roboto", sans-serif;
}
.info_section .info_form form {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
}
.info_section .info_form form input {
min-width: 100%;
height: 45px;
border-radius: 30px;
border: none;
outline: none;
padding: 0 15px;
}
.info_section .info_form form button {
padding: 0 45px;
height: 40px;
outline: none;
border: none;
border-radius: 30px;
color: #050505;
text-transform: uppercase;
background-color: #ffff00;
-webkit-transform: translate(-102%);
transform: translate(-102%);
margin-top: 2.5px;
}
/* footer section*/
.footer_section {
background-color: #252525;
padding: 20px;
background-color: #7a772d;
}
.footer_section p {
margin: 0;
text-align: center;
color: #fefdfc;
}
.footer_section a {
color: #fefdfc;
}
@media (max-width: 1120px) {}
@media (max-width: 992px) {}
@media (max-width: 768px) {
.hero_area {
height: auto;
}
.slider_section {
padding: 50px 0 125px 0;
}
.info_section .info_form form {
margin-bottom: 35px;
}
.info_section .row .col-md-3 {
margin: 5px 0;
text-align: center;
}
.info_section .info_logo a {
justify-content: center;
}
}
@media (max-width: 576px) {
.slider_section .detail-box {
text-align: center;
}
.slider_section .detail-box h1 {
font-size: 1.5rem;
}
.slider_section .detail-box span {
font-size: 3rem;
}
.slider_section ol.carousel-indicators {
justify-content: center;
}
.contact_section form {
padding-right: 0;
margin-bottom: 45px;
}
.contact_section button {
margin: 0 auto;
}
}
@media (max-width: 480px) {
.slider_section .detail-box .btn-box .btn-1 {
margin: 0;
margin-bottom: 15px;
}
}
@media (max-width: 420px) {
.slider_section .detail-box h1 {
font-size: 1.25rem;
}
.slider_section .detail-box span {
font-size: 2.2rem;
}
.offer_section {
text-align: center;
}
.offer_section .content-box {
flex-direction: column;
align-items: center;
text-align: center;
margin: 20px 0;
}
.offer_section .content-box .img-box {
min-width: 100px;
min-height: 85px;
margin: 0;
margin-bottom: 15px;
}
.offer_section .content-box .img-box svg {
width: 45px;
}
.client_section .carousel-control-prev,
.client_section .carousel-control-next {
display: none;
}
}
@media (max-width: 360px) {}
@media (min-width: 1200px) {
.container {
max-width: 1170px;
}
}
<div class="header_section">
<div class="container">
<nav class="navbar-acadewe navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="index.html"><img src="images/logo.png"></a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ml-auto">
<li class="nav-item">
<a class="nav-link" href="./">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Courses</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Blog</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Contact</a>
</li>
</ul>
</div>
</nav>
</div>
<!-- banner section start -->
<div class="banner_section layout_padding">
<div class="container">
<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<div class="row">
<div class="col-sm-12">
<h1 class="banner_taital">Education Free Online Training Courses</h1>
<p class="banner_text">Libris vivendo eloquentiam ex ius, nec id splendide abhorreant, eu pro alii error homero.</p>
<div class="started_text"><a href="#">Get Started</a></div>
</div>
</div>
</div>
<div class="carousel-item">
<div class="row">
<div class="col-sm-12">
<h1 class="banner_taital">Education Free Online Training Courses</h1>
<p class="banner_text">Libris vivendo eloquentiam ex ius, nec id splendide abhorreant, eu pro alii error homero.</p>
<div class="started_text"><a href="#">Get Started</a></div>
</div>
</div>
</div>
<div class="carousel-item">
<div class="row">
<div class="col-sm-12">
<h1 class="banner_taital">Education Free Online Training Courses</h1>
<p class="banner_text">Libris vivendo eloquentiam ex ius, nec id splendide abhorreant, eu pro alii error homero.</p>
<div class="started_text"><a href="#">Get Started</a></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- banner section end -->
</div>
<!-- header section end -->
<!-- about section start -->
<div class="about_section layout_padding">
<div class="container">
<div class="row">
<div class="col-md-6">
<div class="about_taital">About Us</div>
<p class="about_text">It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-o</p>
<div class="read_bt"><a href="#">Read More</a></div>
</div>
<div class="col-md-6">
<div class="about_img"><img src="images/about-img.png"></div>
</div>
</div>
</div>
</div>
<!-- about section end -->
<!-- courses section start -->
<div class="courses_section layout_padding">
<div class="container">
<div class="row">
<div class="col-sm-12">
<h1 class="courses_taital">Courses</h1>
<p class="courses_text">do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam</p>
</div>
</div>
<div id="main_slider" class="carousel slide" data-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item">
<div class="courses_section_2">
<div class="row">
<div class="col-lg-4">
<div class="hover01 column">
<figure><img src="images/img-1.png"></figure>
</div>
<h3 class="introduction_text">Introduction to CSS</h3>
<p class="lorem_text">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et d</p>
</div>
<div class="col-lg-4">
<div class="hover01 column">
<figure><img src="images/img-2.png"></figure>
</div>
<h3 class="introduction_text">The Complete Web Development </h3>
<p class="lorem_text">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et d</p>
</div>
<div class="col-lg-4">
<div class="hover01 column">
<figure><img src="images/img-3.png"></figure>
</div>
<h3 class="introduction_text">PHP Tips, Tricks, and Techniques</h3>
<p class="lorem_text">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et d</p>
</div>
</div>
</div>
</div>
<div class="carousel-item active">
<div class="courses_section_2">
<div class="row">
<div class="col-lg-4">
<div class="hover01 column">
<figure><img src="images/img-1.png"></figure>
</div>
<h3 class="introduction_text">Introduction to CSS</h3>
<p class="lorem_text">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et d</p>
</div>
<div class="col-lg-4">
<div class="hover01 column">
<figure><img src="images/img-2.png"></figure>
</div>
<h3 class="introduction_text">The Complete Web Development </h3>
<p class="lorem_text">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et d</p>
</div>
<div class="col-lg-4">
<div class="hover01 column">
<figure><img src="images/img-3.png"></figure>
</div>
<h3 class="introduction_text">PHP Tips, Tricks, and Techniques</h3>
<p class="lorem_text">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et d</p>
</div>
</div>
</div>
</div>
<div class="carousel-item">
<div class="courses_section_2">
<div class="row">
<div class="col-lg-4">
<div class="hover01 column">
<figure><img src="images/img-1.png"></figure>
</div>
<h3 class="introduction_text">Introduction to CSS</h3>
<p class="lorem_text">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et d</p>
</div>
<div class="col-lg-4">
<div class="hover01 column">
<figure><img src="images/img-2.png"></figure>
</div>
<h3 class="introduction_text">The Complete Web Development </h3>
<p class="lorem_text">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et d</p>
</div>
<div class="col-lg-4">
<div class="hover01 column">
<figure><img src="images/img-3.png"></figure>
</div>
<h3 class="introduction_text">PHP Tips, Tricks, and Techniques</h3>
<p class="lorem_text">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et d</p>
</div>
</div>
</div>
</div>
</div>
<a class="carousel-control-prev" href="#main_slider" role="button" data-slide="prev">
<i class="fa fa-angle-left"></i>
</a>
<a class="carousel-control-next" href="#main_slider" role="button" data-slide="next">
<i class="fa fa-angle-right"></i>
</a>
</div>
</div>
</div>
<!-- courses section end -->
<!-- blog section start -->
<div class="blog_section layout_padding">
<div class="container">
<div class="row">
<div class="col-sm-12">
<h1 class="blog_taital">Our Blog</h1>
<p class="blog_text">It is a long established fact that a reader will be distracted by the readable content of a page</p>
</div>
</div>
<div class="blog_section_2 layout_padding">
<div class="row">
<div class="col-md-6">
<div class="blog_taital_1">Our Blog</div>
<p class="ipsum_text">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore</p>
<div class="readmore_bt"><a href="#">Read More</a></div>
</div>
<div class="col-md-6">
<div class="blog_img"><img src="images/blog-img.png"></div>
</div>
</div>
</div>
</div>
</div>
<!-- blog section end -->
<!-- contact section start -->
<div class="contact_section layout_padding">
<div class="container">
<div class="row">
<div class="col-sm-12">
<h1 class="contact_taital">Contact Us</h1>
<p class="blog_text">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt </p>
</div>
</div>
</div>
<div class="container-fluid">
<div class="contact_section_2">
<div class="row">
<div class="col-md-6 padding_left_0">
<div class="map_main">
<div class="map-responsive">
<iframe src="https://www.google.com/maps/embed/v1/place?key=AIzaSyA0s1a7phLN0iaD6-UE7m4qP-z21pH0eSc&q=Eiffel+Tower+Paris+France" width="600" height="500" frameborder="0" style="border:0; width: 100%;" allowfullscreen=""></iframe>
</div>
</div>
</div>
<div class="col-md-6">
<div class="mail_section_1">
<input type="text" class="mail_text" placeholder="Name" name="Name">
<input type="text" class="mail_text" placeholder="Phone Number" name="Phone Number">
<input type="text" class="mail_text" placeholder="Email" name="Email">
<textarea class="massage-bt" placeholder="Massage" rows="5" id="comment" name="Massage"></textarea>
<div class="send_bt"><a href="#">SEND</a></div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- contact section end -->
<!-- footer section start -->
<div class="footer_section layout_padding">
<div class="container">
<div class="row">
<div class="col-lg-3 col-sm-6">
<h3 class="useful_text">About</h3>
<p class="footer_text">consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation u</p>
</div>
<div class="col-lg-3 col-sm-6">
<h3 class="useful_text">Menu</h3>
<div class="footer_menu">
<ul>
<li><a href="/400/">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Courses</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</div>
<div class="col-lg-3 col-sm-6">
<h1 class="useful_text">Useful Link</h1>
<p class="dummy_text">Adipiscing Elit, sed do Eiusmod Tempor incididunt </p>
</div>
<div class="col-lg-3 col-sm-6">
<h1 class="useful_text">Contact Us</h1>
<div class="location_text">
<ul>
<li>
<a href="#">
<i class="fa fa-map-marker" aria-hidden="true"></i><span class="padding_left_10">Address : Loram Ipusm</span>
</a>
</li>
<li>
<a href="#">
<i class="fa fa-phone" aria-hidden="true"></i><span class="padding_left_10">Call : +01 1234567890</span>
</a>
</li>
<li>
<a href="#">
<i class="fa fa-envelope" aria-hidden="true"></i><span class="padding_left_10">Email : demo@gmail.com</span>
</a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<!-- footer section end -->
<!-- copyright section start -->
<div class="copyright_section">
<div class="container">
<p class="copyright_text">2023 All Rights Reserved. Design by <a href="https://html.design">Free html Templates</a></p>
</div>
</div>
* {
box-sizing: border-box !important;
transition: ease all 0.5s;
}
html {
scroll-behavior: smooth;
}
body {
color: #666666;
font-size: 14px;
font-family: 'Poppins', sans-serif;
line-height: 1.80857;
font-weight: normal;
overflow-x: hidden;
}
a {
color: #1f1f1f;
text-decoration: none !important;
outline: none !important;
-webkit-transition: all .3s ease-in-out;
-moz-transition: all .3s ease-in-out;
-ms-transition: all .3s ease-in-out;
-o-transition: all .3s ease-in-out;
transition: all .3s ease-in-out;
}
h1,
h2,
h3,
h4,
h5,
h6 {
letter-spacing: 0;
font-weight: normal;
position: relative;
padding: 0 0 10px 0;
font-weight: normal;
line-height: normal;
color: #111111;
margin: 0
}
h1 {
font-size: 24px
}
h2 {
font-size: 22px
}
h3 {
font-size: 18px
}
h4 {
font-size: 16px
}
h5 {
font-size: 14px
}
h6 {
font-size: 13px
}
*,
*::after,
*::before {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
h1 a,
h2 a,
h3 a,
h4 a,
h5 a,
h6 a {
color: #212121;
text-decoration: none!important;
opacity: 1
}
button:focus {
outline: none;
}
ul,
li,
ol {
margin: 0px;
padding: 0px;
list-style: none;
}
p {
margin: 20px;
font-weight: 300;
font-size: 15px;
line-height: 24px;
}
a {
color: #222222;
text-decoration: none;
outline: none !important;
}
a,
.btn {
text-decoration: none !important;
outline: none !important;
-webkit-transition: all .3s ease-in-out;
-moz-transition: all .3s ease-in-out;
-ms-transition: all .3s ease-in-out;
-o-transition: all .3s ease-in-out;
transition: all .3s ease-in-out;
}
img {
max-width: 100%;
height: auto;
}
:focus {
outline: 0;
}
.paddind_bottom_0 {
padding-bottom: 0 !important;
}
.btn-custom {
margin-top: 20px;
background-color: transparent !important;
border: 2px solid #ddd;
padding: 12px 40px;
font-size: 16px;
}
.lead {
font-size: 18px;
line-height: 30px;
color: #767676;
margin: 0;
padding: 0;
}
.form-control:focus {
border-color: #ffffff !important;
box-shadow: 0 0 0 .2rem rgba(255, 255, 255, .25);
}
.navbar-form input {
border: none !important;
}
.badge {
font-weight: 500;
}
blockquote {
margin: 20px 0 20px;
padding: 30px;
}
button {
border: 0;
margin: 0;
padding: 0;
cursor: pointer;
}
.full {
float: left;
width: 100%;
}
.layout_padding {
padding-top: 100px;
padding-bottom: 0px;
}
.padding_0 {
padding: 0px;
}
/* header section start */
.header_section {
width: 100%;
float: left;
background-image: url(/fullpage/acadewe/images/banner-img.png);
height: auto;
background-size: 100%;
background-repeat: no-repeat;
}
.header_bg {
background: #fb6818;
border-bottom: 1px solid #ffffff;
}
.bg-light {
background-color: transparent !important;
}
.mr-auto,
.mx-auto {
margin: 0 auto;
text-align: center;
}
.navbar-light .navbar-nav .nav-link {
color: #fff !important;
font-size: 18px;
text-transform: uppercase;
padding: 10px 20px 10px 20px;
}
.navbar-light .navbar-nav .nav-link:focus,
.navbar-light .navbar-nav .nav-link:hover {
color: #ffffff;
background-color: #fb6818;
}
.navbar-brand {
margin: 0px;
float: right;
}
.navbar-acadewe {
padding: 15px 0px;
display: flex;
}
/* header section end */
/* banner section start */
.banner_section {
width: 100%;
float: left;
padding: 140px 0px;
}
.banner_taital {
width: 100%;
float: left;
font-size: 40px;
color: #ffffff;
text-align: center;
}
.banner_text {
width: 50%;
font-size: 16px;
color: #ffffff;
margin: 0 auto;
padding-top: 10px;
display: flex;
text-align: center;
}
.started_text {
width: 180px;
margin: 0 auto;
text-align: center;
margin-top: 30px;
}
.started_text a {
width: 100%;
float: left;
background-color: #fb6818;
padding: 8px 10px;
color: #fafafa;
text-align: center;
font-size: 18px;
border-radius: 5px;
}
.started_text a:hover {
color: #252525;
background-color: #ffffff;
}
/* banner section end */
/* about_section section start */
.about_section {
width: 100%;
float: left;
}
.margin_top0{
margin-top: 0px;
}
.about_taital {
width: 100%;
float: left;
font-size: 40px;
color: #252525;
font-weight: 600;
padding-top: 10px;
text-transform: uppercase;
}
.about_text {
width: 100%;
float: left;
font-size: 16px;
color: #252525;
margin: 0px;
padding-top: 55px;
}
.read_bt {
width: 170px;
float: left;
padding-top: 55px;
}
.read_bt a {
width: 100%;
float: left;
font-size: 18px;
background-color: #fb6818;
color: #ffffff;
text-align: center;
border-radius: 5px;
padding: 8px;
}
.read_bt a:hover {
color: #fafafa;
background-color: #252525;
}
.about_img {
width: 100%;
float: left;
}
/* about section end */
/* courses section start */
.courses_section {
width: 100%;
float: left;
}
.courses_taital {
width: 100%;
float: left;
font-size: 40px;
color: #252525;
text-align: center;
font-weight: 500;
font-weight: bold;
text-transform: uppercase;
}
.courses_text {
width: 100%;
float: left;
font-size: 16px;
color: #252525;
text-align: center;
margin: 0px;
}
.courses_section_2 {
width: 100%;
float: left;
padding: 40px 0px 0px 0px;
}
/* Zoom In #1 */
.hover01 figure img {
-webkit-transform: scale(1);
transform: scale(1);
-webkit-transition: .3s ease-in-out;
transition: .3s ease-in-out;
}
.hover01 figure:hover img {
-webkit-transform: scale(1.3);
transform: scale(1.3);
}
.column {
margin: 15px 0px 0;
padding: 0;
}
.column:last-child {
padding-bottom: 30px;
}
.column::after {
content: '';
clear: both;
display: block;
}
figure {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
background: #fff;
overflow: hidden;
}
figure:hover+span {
bottom: -36px;
opacity: 1;
}
.introduction_text {
width: 100%;
float: left;
text-align: center;
color: #252525;
font-size: 20px;
padding-top: 20px;
}
.lorem_text {
width: 100%;
float: left;
text-align: center;
margin: 0 auto;
font-size: 16px;
color: #252525;
}
#main_slider a.carousel-control-prev {
left: -90px;
top: 150px;
}
#main_slider a.carousel-control-next {
right: -90px;
top: 150px;
}
#main_slider .carousel-control-next,
#main_slider .carousel-control-prev {
width: 55px;
height: 55px;
background: #ffffff;
opacity: 1;
font-size: 30px;
color: #000000;
border-radius: 100px;
box-shadow: 0px 0px 18px 8px #eeeeed;
}
#main_slider .carousel-control-next:focus,
#main_slider .carousel-control-next:hover,
#main_slider .carousel-control-prev:focus,
#main_slider .carousel-control-prev:hover {
color: #ffffff;
background-color: #fb6818
}
/* courses section end */
/* blog section start */
.blog_section {
width: 100%;
float: left;
}
.blog_taital {
width: 100%;
float: left;
font-size: 40px;
color: #252525;
text-align: center;
font-weight: 500;
font-weight: bold;
text-transform: uppercase;
}
.blog_text {
width: 100%;
float: left;
font-size: 16px;
color: #252525;
text-align: center;
margin: 0px;
}
.blog_section_2 {
width: 100%;
float: left;
}
.blog_taital_1 {
width: 100%;
float: left;
font-size: 40px;
color: #252525;
font-weight: 600;
}
.ipsum_text {
width: 100%;
float: left;
font-size: 16px;
color: #252525;
padding-top: 44px;
margin: 0px;
}
.readmore_bt {
width: 170px;
float: left;
padding-top: 55px;
}
.readmore_bt a {
width: 100%;
float: left;
font-size: 18px;
background-color: #fb6818;
color: #ffffff;
text-align: center;
border-radius: 5px;
padding: 8px;
}
.readmore_bt a:hover {
color: #fafafa;
background-color: #252525;
}
.blog_img {
width: 100%;
float: left;
}
/* blog section end */
/* contact section start */
.contact_section {
width: 100%;
float: left;
padding-bottom: 90px;
}
.contact_taital {
width: 100%;
float: left;
font-size: 40px;
color: #252525;
font-weight: bold;
text-align: center;
text-transform: uppercase;
}
.contact_section_2 {
width: 100%;
float: left;
padding-top: 55px;
}
.padding_left_0 {
padding-left: 0px;
}
.mail_section_1 {
width: 84%;
float: left;
padding-top: 40px;
}
.mail_text {
width: 100%;
float: left;
font-size: 16px;
color: #4f4e4e;
border: 1px solid #8e8e8e;
background-color: #ffff;
padding: 8px 15px;
margin-top: 20px;
border-radius: 5px;
}
.massage-bt {
color: #4f4e4e;
width: 100%;
height: 110px;
font-size: 18px;
background-color: #ffff;
padding: 40px 15px 0px 15px;
border: 1px solid #8e8e8e;
height: 110px;
margin-top: 20px;
border-radius: 10px;
}
.send_bt {
width: 170px;
margin: 0 auto;
text-align: center;
}
.send_bt a {
width: 100%;
text-align: center;
font-size: 16px;
color: #ffffff;
background-color: #fb6818;
padding: 10px;
text-transform: uppercase;
margin-top: 20px;
display: block;
font-weight: bold;
border-radius: 5px;
}
.send_bt a:hover {
color: #ffffff;
background-color: #252525;
}
.map_main {
width: 100%;
float: left;
}
/* contact section end */
/* footer section start */
.footer_section {
width: 100%;
float: left;
background-color: #262626;
height: auto;
padding: 95px 0px;
}
.useful_text {
width: 100%;
font-size: 24px;
color: #ffffff;
margin-bottom: 15px;
font-weight: bold;
}
.footer_text {
width: 100%;
float: left;
font-size: 14px;
color: #cbc9c9;
margin: 0px;
}
.footer_menu {
width: 100%;
float: left;
}
.footer_menu ul {
margin: 0px;
padding: 0px;
}
.footer_menu li {
font-size: 14px;
color: #cbc9c9;
}
.footer_menu li a {
color: #cbc9c9;
}
.footer_menu li a:hover {
color: #ffffff;
}
.dummy_text {
width: 30%;
float: left;
font-size: 14px;
color: #cbc9c9;
margin: 0px;
}
.location_text {
width: 100%;
float: left;
}
.location_text ul {
margin: 0px;
padding: 0px;
}
.location_text li {
font-size: 14px;
color: #cbc9c9;
padding: 0px 0px 5px 0px;
}
.location_text li a {
color: #cbc9c9;
}
.location_text li a:hover {
color: #ffffff;
}
.padding_left_10 {
padding-left: 10px;
}
/* footer section end */
/* copyright section start */
.copyright_section {
width: 100%;
float: left;
background-color: #252525;
height: auto;
}
.copyright_text {
width: 100%;
float: left;
font-size: 16px;
color: #ffffff;
text-align: center;
margin-left: 0px;
}
.copyright_text a {
color: #ffffff;
}
.copyright_text a:hover {
color: #fb6818;
}
/* copyright section end */
.margin_top90 {
margin-top: 90px;
}


Go to fullpage simple page settings. Activate the plugin and choose how many pages you want to use. Click the Save Changes button.

Select the page you want to edit.

With the simple pages in the Fullpage plugin, you can create the information pages you need using only images and plain text, without the need to know HTML.
Let's examine all areas;
Page title : Page title
Page picture : Image we will use on the page.
Page picture position : Where the uploaded image will be located on the page.
Page caption : Page content, you can write plain text in this field or use HTML.
Page header : Add header to info page.
Page footer : Add footer to info page.
Our page is ready to view the link address:
"www.yoursite/local/fullpage/?id=s1"
You can find examples created with fullpage simple pages from the links below.
Team
Draw block
Pricing Plans
Contact Us
About Us
Testimonials
Features