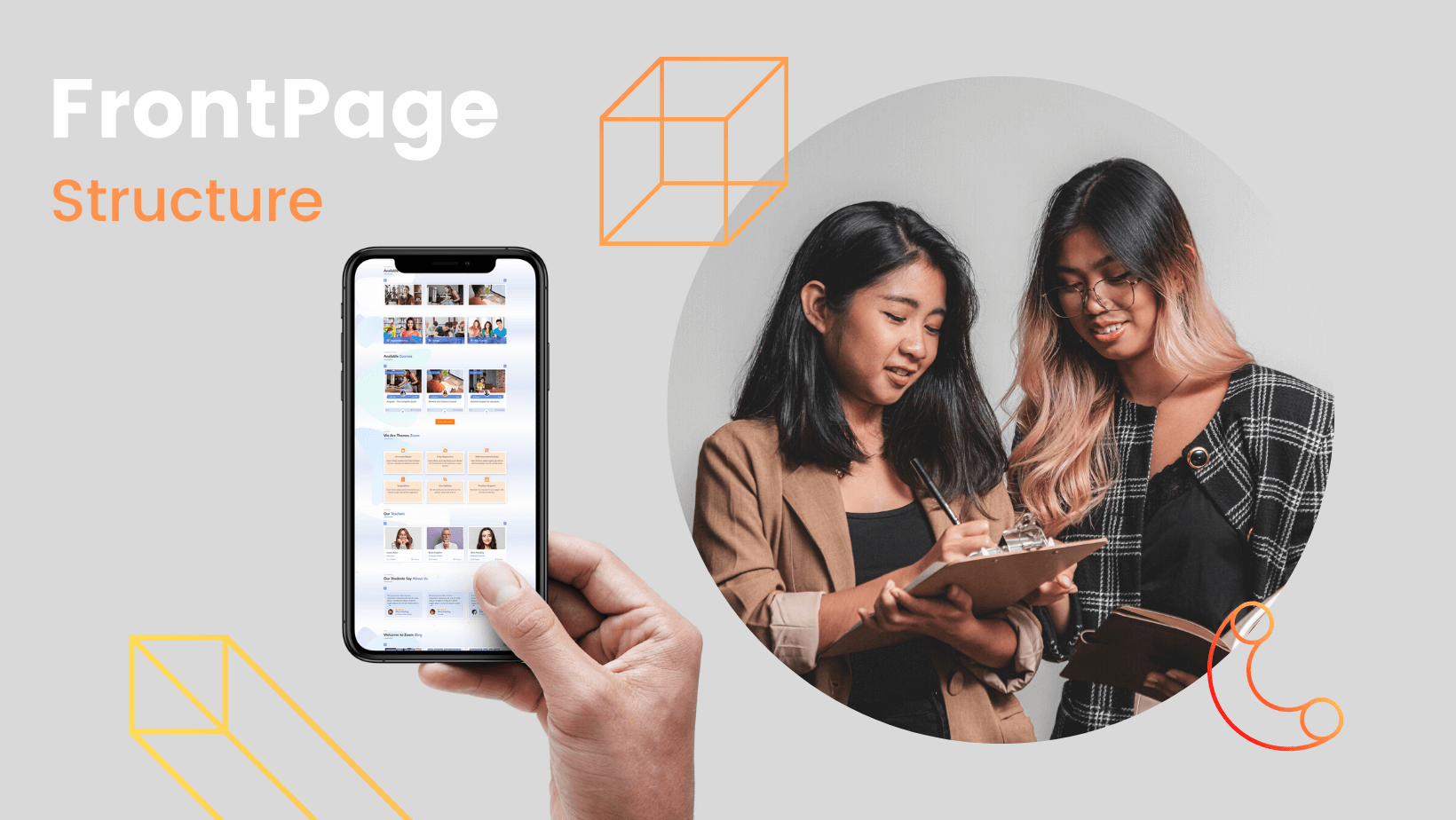
Education Theme FrontPage Structure
Diagrama de temas
-

Moodle's structure might look overwhelming and intimidating at first, but following this page and giving a bit time to understand it before jumping right into desing will help immensely. We tried to make it quite simple with the Educard theme. Educard is built without disturbing the moodle layout, so it will make your work easier.
We are excited to present you 100% dynamic frontPage ! Of course you are free to create your own codes, but you don't need any code to edit this page.
To customize these settings, navigate to → Site administration > Appearance > Themes > Educard. -
-

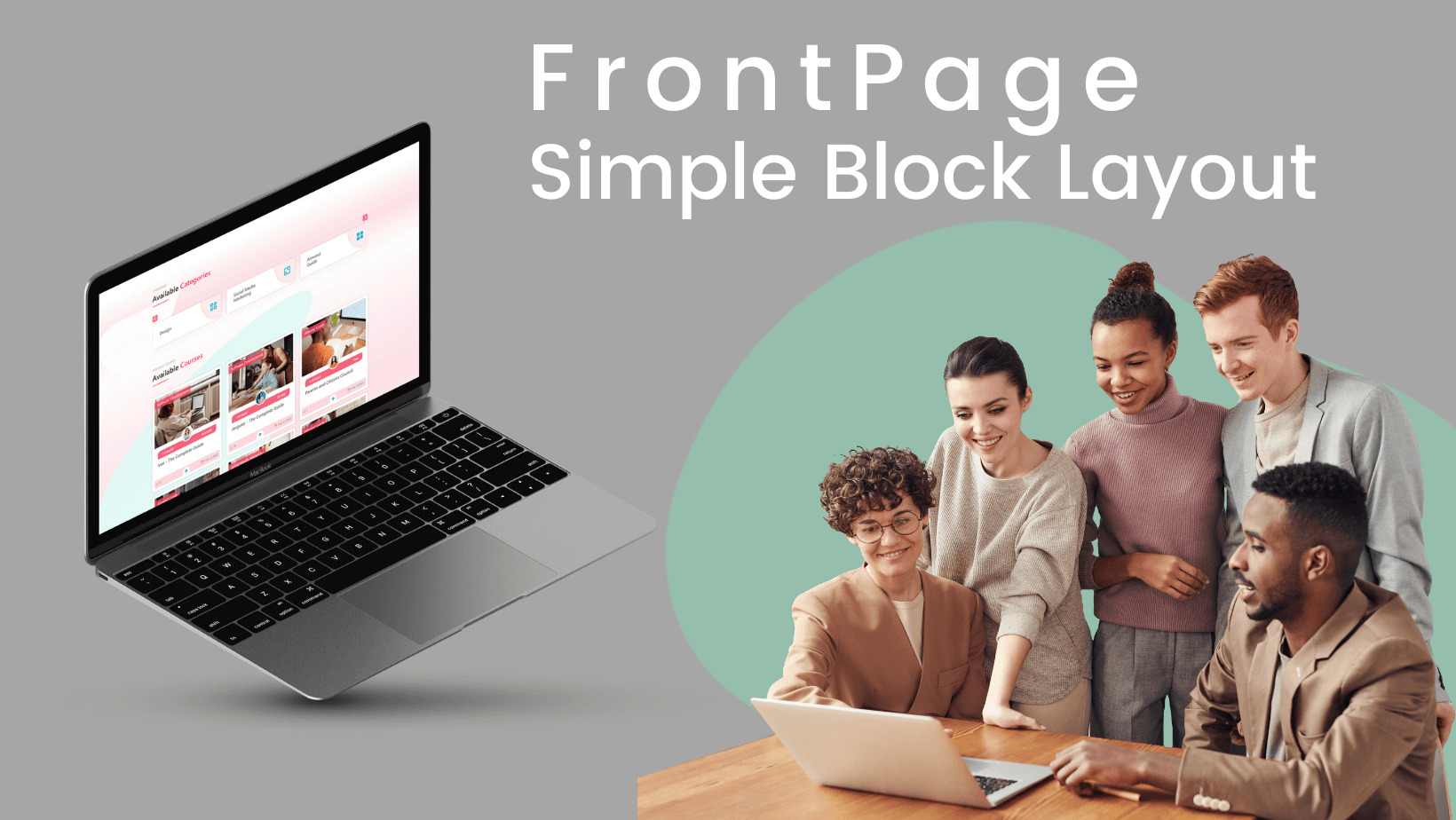
We worked hard for the blocks and we are assertive about it. It is simple to use and can even be fun for you.
Each block is configurable independently. You are free to use whatever you want.Blocks Settings
Disable the blocks you do not use for the system to run fast. You can find the disable button in the settings of each block.
1.Front Page One
This setting is used to determine the placement of the blocks on the front page. You can create the layout of your front page by choosing the 10 blocks that are most suitable for you among dozens of options.
Follow the steps below to set up your blocks:
- Navigate to → Site administration > Appearance > Themes > Educard
- Go to the → Front Page > Front Page One
2.FrontPage Block
Detailed settings of the blocks you have selected are made in this section. You get a great look without writing any code.
Follow the steps below to set up your blocks:
- Navigate to → Site administration > Appearance > Themes > Educard
- Go to the → FrontPage Block > TITLE BOX/ ICON BOX/ FEATURES/ LATEST/ WHY WE/
WORKING WITH US/ AVAILABLE COURSES/ TEACHER/ BRANDS/ FOOTER
Área de texto y medios: 1 URL: 1 -
Header is important for users. We have presented 3 different header designs + dark / light mode for your use. It is very easy to make personalized headers with the Educard theme.
To customize these settings, navigate to → Site administration > Appearance > Themes > Educard.
Some things you need to know about the header :
- Front page nav : Choose from different header views.
- Navbar back colour : Choose the color you want from our color palette.
- Front page light-dark : This part is important. Choose one of the dark or light options according to the color you set and get better visibility of your header links.
- Front page nav link : We have given our tips on how to create your links on the settings page. However, we would like to remind you of one thing. Adding "|_blank" after your link will create a link for you to open in a different tab.
Áreas de texto y medios: 2 Taller: 1 Wiki: 1 -
Please Add your Review (Opinion) for Our template. It would be a great support for us.
Thank You.Encuesta: 1 Área de texto y medios: 1