Documentation
Educard
Thank you so much for choosing Educard.
Educard is a multi-purpose, multi-layout Moodle template featuring custom made Application and Page layouts, UI elements. In this documentation, you will find starter guides of the custom made Educard.
- Version: Moodle v3.11 & v4.+ & v5.0.+
- Author: Themes Almond
- Created: 2022-05-02
- Update: Nov 2025 / NOW FULLY COMPATIBLE WITH MOODLE 3.11 & 4.+ & v5.0.+
If you have any questions that are beyond the scope of this help file, Please feel free to email via Item Support Page.
Prerequisites
Moodle compatibility
- Educard theme works only with Moodle 3.11 and 4.+ and v5.0.+.
Moodle Requirements
- Disk space: 200MB for the Moodle code, plus as much as you need to store content. 5GB is probably a realistic minimum.
- Processor: 1 GHz (min), 2 GHz dual core or more recommended.
- Memory: 512MB (min), 1GB or more is recommended. 8GB plus is likely on a large production server
- Consider separate servers for the web "front ends" and the database. It is much easier to "tune"
Before starting the installation
Default Language
Educard is loaded with default settings when installing. In this way, you will see a full
page on the frontpage, not a blank page.
During installation, "English" as the default language must be selected. So that the default
settings can be fully loaded.
- Navigate to → Site administration > Language > Language settings > Default language > English
Prepare a Folder
- Prepare a folder where you can unzip the downloaded .zip file. Unzip the downloaded package and open the /Educard-Theme-Package folder to find all the template files.
Educard-Theme-Package- Contains all of the file.V3.11+- Contains all of the theme for 3.11+ .educard.zip- Contains all of the theme. This is the file that needs to be loaded in the setup.educardpage.zip- Contains the plugin file that needs to be installed.
V4.0+- Contains all of the theme for 4.0+ .educard.zip- Contains all of the theme. This is the file that needs to be loaded in the setup.
V4.1+- Contains all of the theme for 4.1+ .educard.zip- Contains all of the theme. This is the file that needs to be loaded in the setup.
V4.2+- Contains all of the theme for 4.2+ .educard.zip- Contains all of the theme. This is the file that needs to be loaded in the setup.
V4.3+- Contains all of the theme for 4.3+ .educard.zip- Contains all of the theme. This is the file that needs to be loaded in the setup.
V4.4+- Contains all of the theme for 4.4+ .educard.zip- Contains all of the theme. This is the file that needs to be loaded in the setup.
V4.5+- Contains all of the theme for 4.5+ .educard.zip- Contains all of the theme. This is the file that needs to be loaded in the setup.
V5.0+- Contains all of the theme for 5.0+ .educard.zip- Contains all of the theme. This is the file that needs to be loaded in the setup.
educard-html.zip- Contains samples for the Full Page plugin.educard-html--- 311--- Educard-block-page--- Educard-home-page--- Educard-html-block--- Educard-page-advanced--- Educard-page-simple--- 4+--- Educard-block-page--- Educard-home-page--- Educard-html-block--- Educard-page-advanced--- Educard-page-simple--- 5+--- Educard-home-page--- Educard-page-advanced--- Educard-page-simpleLinks.txt- You can download the assets of the theme here.
Theme installation
Follow the steps:
- Unzip the Educard-Theme-Package.zip archive.
- Open the Educard-Theme-Package folder. Go in to the folder of the version you are using. (V3.11+, V4.+, V5.0+)
- Log in to your Moodle site as an admin.
- Navigate to Site administration > Plugins > Install plugins
- Then upload theme ZIP file educard.zip.
- You should now have the Educard theme. Navigate to Site administration > Appearance > Themes > Theme selector.
- Select to Educard theme.
- You are good to go for adding your content now!
Plugin "Full Page" installation
Follow the steps:
- Unzip the Educard-Theme-Package.zip archive.
- Open the Educard-Theme-Package folder. Go in to the folder of the version you are using. (V3.11+, V4.+, V5.0+ )
- Log in to your Moodle site as an admin.
- Navigate to → Site administration > Plugins > Install plugins
- Then upload plugin ZIP file fullpage.zip.
- To use the plugin, all you have to do is use the "Full Page". Navigate to → Site administration > General > Full Page


Getting started with the Frontpage section :
Moodle's structure might look overwhelming and intimidating at first, but following this page and giving a bit time to understand it before jumping right into desing will help immensely.We tried to make it quite simple with the Educard theme. Educard is built without disturbing the moodle layout, so it will make your work easier.
We are excited to present you 100% dynamic frontPage ! Of course you are free to create
your own codes, but you don't need any code to edit this page.
To customize these settings, navigate to → Site administration > Appearance > Themes > Educard.
Blocks

We worked hard for the blocks and we are assertive about it. It is simple to use and can
even be fun for you.
Each block is configurable independently. You are free to use whatever you want.
There are hundreds of different combinations you can create by combining blocks.
Educard does not ask you for HTML information. Educard takes care of everything for you with one click.
Blocks Settings
Disable the blocks you do not use for the system to run fast. You can find the disable button in the settings of each block.
1.Front Page SECTION
This setting is used to determine the placement of the blocks on the front page. You can create the layout of your front page by choosing the 10 blocks that are most suitable for you among dozens of options.
Follow the steps below to set up your blocks:
- Navigate to → Site administration > Appearance > Themes > Educard
- Go to the → Front Page > Front Page SECTION
2.Block
Detailed settings of the blocks you have selected are made in this section. You get a great look without writing any code.
Follow the steps below to set up your blocks:
- Navigate to → Site administration > Appearance > Themes > Educard
- Go to the → Block > TITLE BOX/ ICON BOX/ FEATURES/ LATEST/ WHY WE/
WORKING WITH US/ AVAILABLE COURSES/ HTML BLOCKS/ TEACHER/ BRANDS/ FOOTER
Educard Block Types
Some things you need to know about the TITLE BOX :
- Enable block : Make sure to tick this box to enable the block.

- Background color : Choose the color you want from our color palette. If you do not choose a color, it will automatically choose the main color of the theme.
- Background img : Add a background img for your block 1.
- Background shapes : Add a background shapes for your block.
If you have problems, review the "Pictures" section of the document.
- Background Gradient on-off : If you want to add Linear Gradients to your block, please tick the box. If you have no idea about this box, be sure to take a look at the "colors" section of the document.
- Headline : The main title of your block should be written in this part. It appears as a small title.
- Header : It is the first half of your title.
- Main title : You can write the part you want to highlight in your title here.
- Caption : Add the text you want to add here.
- Button : Add a button for your title box.
- URL : Add a URL for your button.

Some things you need to know about the ICON BOX :
- Enable block : Make sure to tick this box to enable the block.

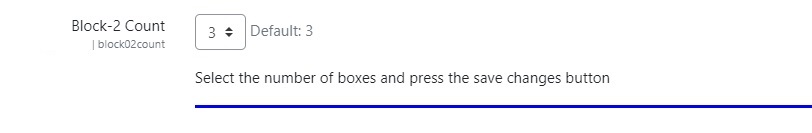
- Count : You can choose the number of cards here.
- Background shapes : Add a background shapes for your block.
If you have problems, review the "Pictures" section of the document.
- Background Gradient on-off : If you want to add Linear Gradients to your block, please tick the box. If you have no idea about this box, be sure to take a look at the "colors" section of the document.
- Block icon list : Here you can select the icons you want to appear. Educard gives you the option to choose two different icon styles(Fontawesome and Boxicons).
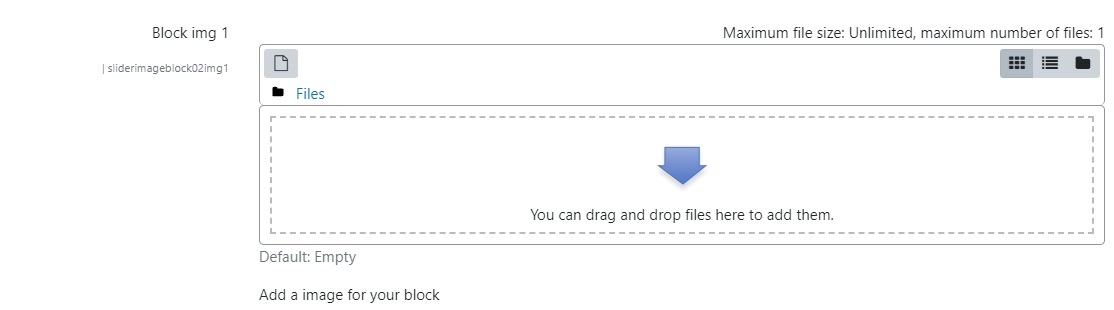
- Block img : Add a image for your block.
- Block title : Add a title for your block.
- Caption : Add a caption for your block.
- Button : Add a button for your block.
- URL : Add a URL for your block.


Some things you need to know about the FEATURES :
- Enable block : Make sure to tick this box to enable the block.

- Headline : The main title of your block should be written in this part. It appears as a small title.
- Header : It is the first half of your title.
- Main title : You can write the part you want to highlight in your title here.
- Background shapes : Add a background shapes for your block.
If you have problems, review the "Pictures" section of the document.
- Background Gradient on-off : If you want to add Linear Gradients to your block, please tick the box. If you have no idea about this box, be sure to take a look at the "colors" section of the document.
- Block icon list : Here you can select the icons you want to appear. Educard gives you the option to choose two different icon styles(Fontawesome and Boxicons).
- Block title :You can write the title that will appear on the card here.
- Caption : Add a caption for your block.
- URL : Add a URL for your block.
Some things you need to know about the LATEST :
- Enable block : Make sure to tick this box to enable the block.

- Headline : The main title of your block should be written in this part. It appears as a small title.
- Header : It is the first half of your title.
- Main title : You can write the part you want to highlight in your title here.
- Background shapes : Add a background shapes for your block.
If you have problems, review the "Pictures" section of the document.
- Background Gradient on-off : If you want to add Linear Gradients to your block, please tick the box. If you have no idea about this box, be sure to take a look at the "colors" section of the document.
- Button text :You can add your button text.
- Button link : You can redirect to other pages as in the demo.
- Images height :You can get different looks by changing the height of the images.
- Block title : Add a title for your block.
- Caption : Add a caption for your block.
- Block img : Add a image for your block.
- URL : Add a URL for your block.


Some things you need to know about the WHY WE :
- Enable block : Make sure to tick this box to enable the block.

- Headline : The main title of your block should be written in this part. It appears as a small title.
- Header : It is the first half of your title.
- Main title : You can write the part you want to highlight in your title here.
- Background shapes : Add a background shapes for your block.
If you have problems, review the "Pictures" section of the document.
- Background Gradient on-off : If you want to add Linear Gradients to your block, please tick the box. If you have no idea about this box, be sure to take a look at the "colors" section of the document.
- Block img : Add a image for your block.
- Block Video : Choose from youtube, vimeo or custom link.
- Block Video id/link : Enter your video link.
- Block icon list : Here you can select the icons you want to appear. Educard gives you the option to choose two different icon styles(Fontawesome and Boxicons).
- Count : Select the number of boxes.
- Title : Add a title for your caption.
- Caption : Add a caption for your block.

Some things you need to know about the WORKING WITH US :
- Enable block : Make sure to tick this box to enable the block.

- Headline : The main title of your block should be written in this part. It appears as a small title.
- Header : It is the first half of your title.
- Main title : You can write the part you want to highlight in your title here.
- Background shapes : Add a background shapes for your block.
If you have problems, review the "Pictures" section of the document.
- Background Gradient on-off : If you want to add Linear Gradients to your block, please tick the box. If you have no idea about this box, be sure to take a look at the "colors" section of the document.
- Background color : Choose the color you want from our color palette. If you do not choose a color, it will automatically choose the main color of the theme.
- Block img : Add a image for your block.
- Caption : Add a caption for your block.
- Button : Add a button for your block.
- URL : Add a URL for your block.

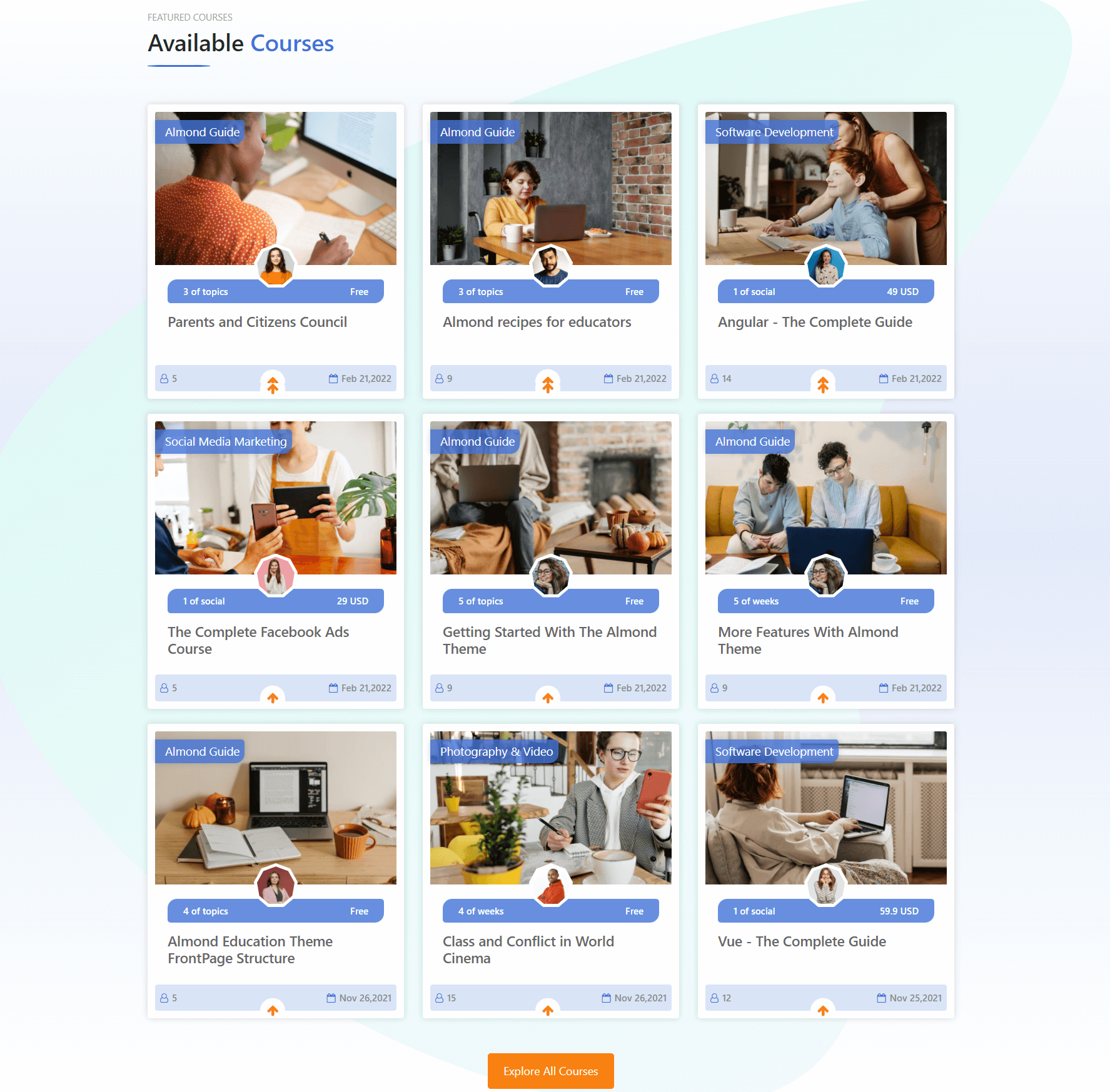
Some things you need to know about the AVAILABLE COURSES :
- Enable block : Make sure to tick this box to enable the block.
- Headline : The main title of your block should be written in this part. It appears as a small title.
- Header : It is the first half of your title.
- Main title : You can write the part you want to highlight in your title here.
- Background shapes : Add a background shapes for your block.
If you have problems, review the "Pictures" section of the document.
- Background Gradient on-off : If you want to add Linear Gradients to your block, please tick the box. If you have no idea about this box, be sure to take a look at the "colors" section of the document.
- Count : Type the number of courses you want to appear.
- Teacher Enabled :If you check it, it brings the name and picture of the teacher of the lesson.
- Block title :You can set the course title as a long title or a short title.
- Block header :Add a title for your block 7.
- Button : You can set to show more courses.
- URL : Add a URL for your button.




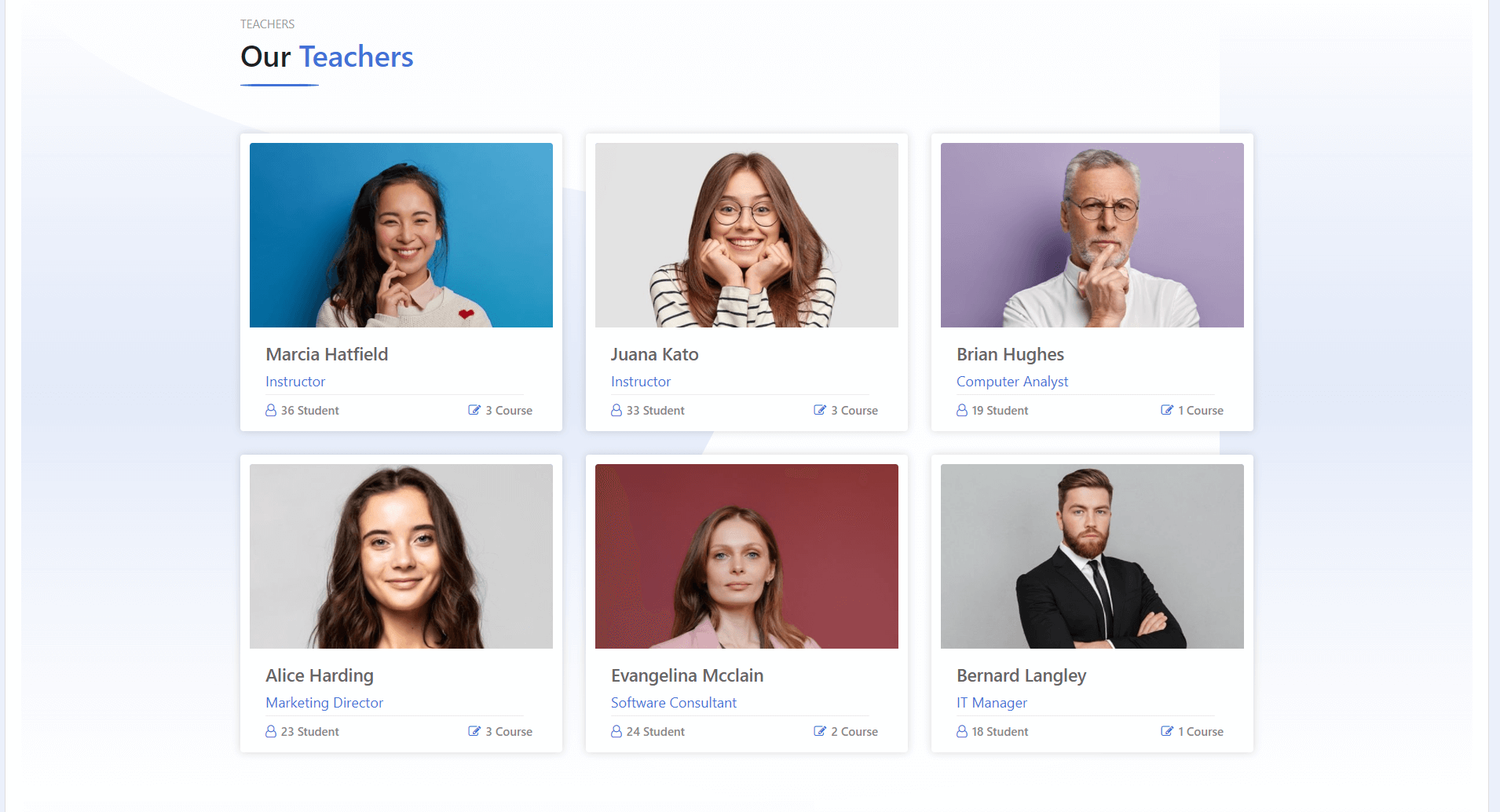
Some things you need to know about the TEACHER :
- Enable block : Make sure to tick this box to enable the block.

- Headline : The main title of your block should be written in this part. It appears as a small title.
- Header : It is the first half of your title.
- Main title : You can write the part you want to highlight in your title here.
- Background shapes : Add a background shapes for your block.
If you have problems, review the "Pictures" section of the document.
- Background Gradient on-off : If you want to add Linear Gradients to your block, please tick the box. If you have no idea about this box, be sure to take a look at the "colors" section of the document.
- Total : If you want to show the total number of courses and students for the role you selected, you can mark it.
- Description : Shows the description on the profile page of the role you selected. If you want to see it on the block card, you can mark it.
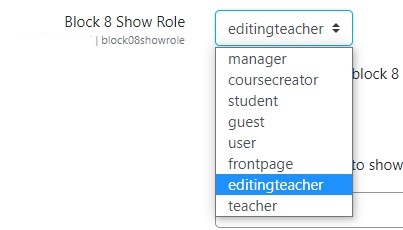
- Show Role : A role is a collection of permissions defined for the whole
system that you can assign to specific users in specific contexts.
The combination of roles and context define a specific user's ability to do something on any
page.
The most common examples are the roles of student and teacher in the context of a course.
You can show users with any role, in this block. Even if you define a new role from the settings, it will be automatically added to the options below. - Count : You can set the number of people you want to add.




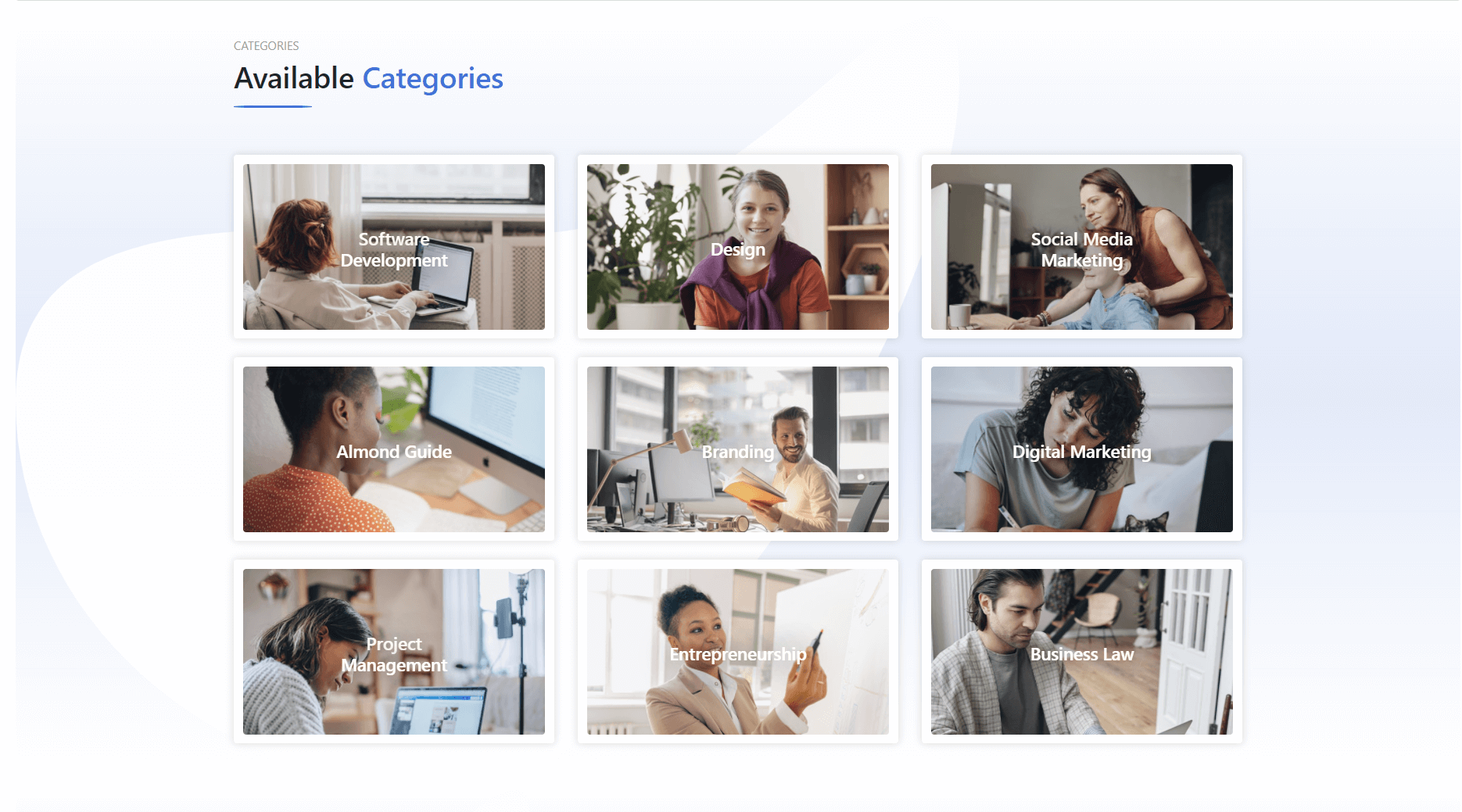
Some things you need to know about the CATEGORIES :
- Enable block : Make sure to tick this box to enable the block.

- Headline : The main title of your block should be written in this part. It appears as a small title.
- Header : It is the first half of your title.
- Main title : You can write the part you want to highlight in your title here.
- Background shapes : Add a background shapes for your block.
If you have problems, review the "Pictures" section of the document.
- Background Gradient on-off : If you want to add Linear Gradients to your block, please tick the box. If you have no idea about this box, be sure to take a look at the "colors" section of the document.
- Background : You can add color or image to the background of your category cards or choose none.
- Count : You can set the number of cards.
- Block icon list : Here you can select the icons you want to appear. Educard gives you the option to choose two different icon styles(Fontawesome and Boxicons).


Some things you need to know about the TESTIMONIALS :
- Enable block : Make sure to tick this box to enable the block.

- Headline : The main title of your block should be written in this part. It appears as a small title.
- Header : It is the first half of your title.
- Main title : You can write the part you want to highlight in your title here.
- Background shapes : Add a background shapes for your block.
If you have problems, review the "Pictures" section of the document.
- Background Gradient on-off : If you want to add Linear Gradients to your block, please tick the box. If you have no idea about this box, be sure to take a look at the "colors" section of the document.
- Count : You can set the number of testimonials here.
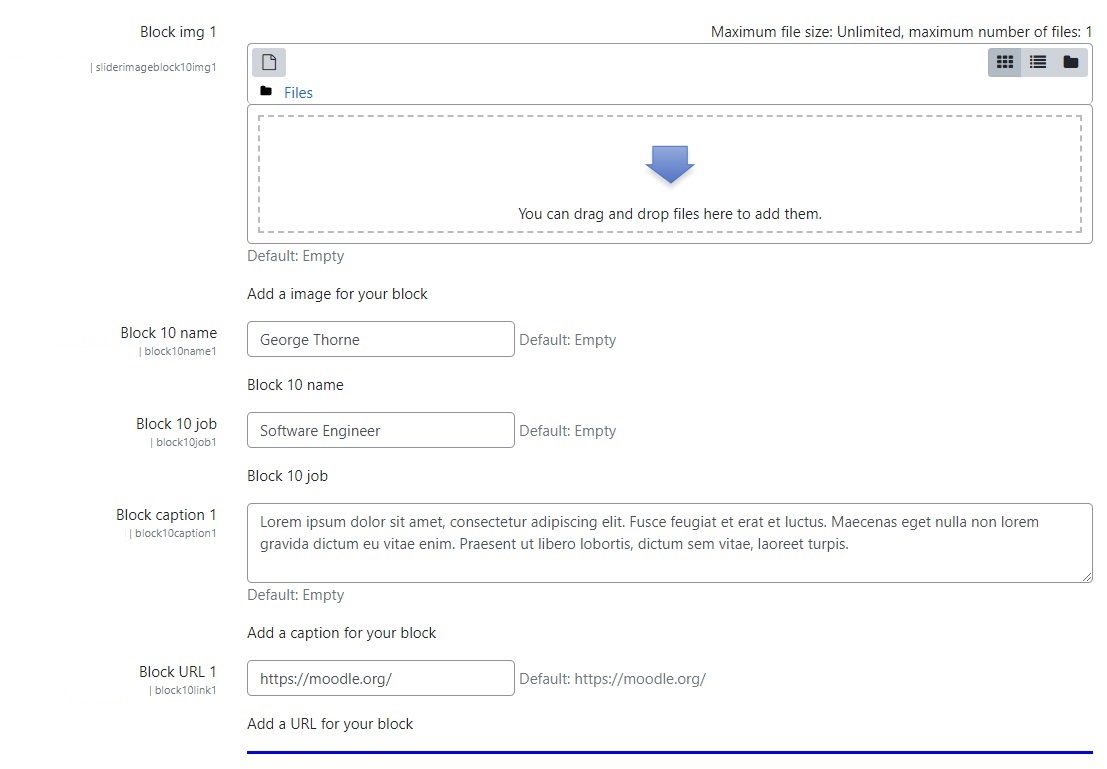
- Block img : Add a image for your block.
- Name: You can write the person's name in this box.
- Job : You can write the person's profession in this box.
- Caption : You can write the person's comment in this box.
- URL : Add a URL for your block.


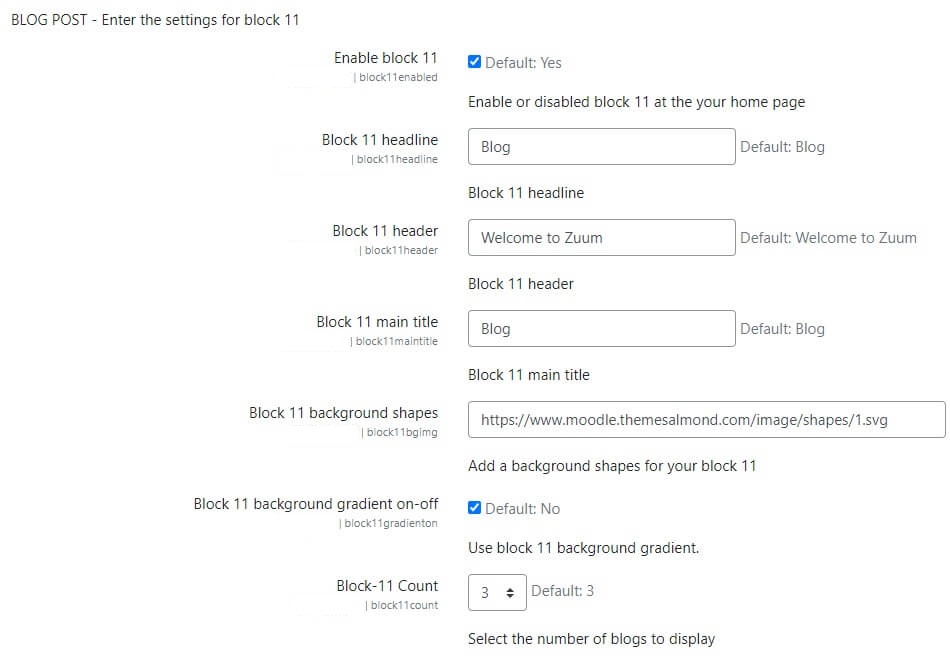
Some things you need to know about the BLOG :

- Enable block : Make sure to tick this box to enable the block.

- Headline : The main title of your block should be written in this part. It appears as a small title.
- Header : It is the first half of your title.
- Main title : You can write the part you want to highlight in your title here.
- Background shapes : Add a background shapes for your block.
If you have problems, review the "Pictures" section of the document.
- Background Gradient on-off : If you want to add Linear Gradients to your block, please tick the box. If you have no idea about this box, be sure to take a look at the "colors" section of the document.
- Count : Select the number of blogs to display
Some things you need to know about the COURSE VIDEO :
- Enable block : Make sure to tick this box to enable the block.

- Headline : The main title of your block should be written in this part. It appears as a small title.
- Header : It is the first half of your title.
- Main title : You can write the part you want to highlight in your title here.
- Background shapes : Add a background shapes for your block.
If you have problems, review the "Pictures" section of the document.
- Background Gradient on-off : If you want to add Linear Gradients to your block, please tick the box. If you have no idea about this box, be sure to take a look at the "colors" section of the document.
- Block icon list : Here you can select the icons you want to appear. Educard gives you the option to choose two different icon styles(Fontawesome and Boxicons).
- Count : Select the number of box to display
- Title : Add a title for your block 12.
- Caption : Add a caption for your block 12.
- Block Video : Choose from youtube, vimeo or custom link.
- Block Video id/link : Enter your video link.
- Block Video image : Add a video preview img for your block.
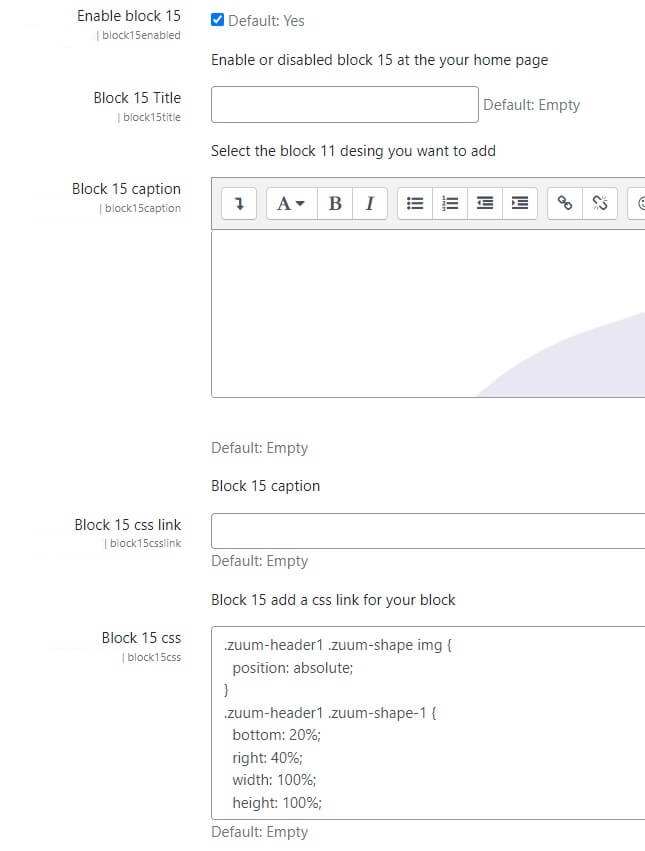
Some things you need to know about the BLOCK HTML :
- With these blocks, you can freely create your blocks, or you can create your HTML
pages.
- If you want to create your own HTML page that will appear on the front page with this block, Navigate to → Site administration > Appearance > Themes > Educard > Front Page > Front Page SECTION. Set blocks from sections to "None". Just choose your own HTML block so that only your HTML codes appear on the page.
- If you want to create your own unique block in addition to Educard's unique blocks, you are in the right place. It's very easy to do with Educard, please read the steps below.
- Caption :You can create your own blocks without limits with your HTML code
you enter in the "Caption" section.
Please note that it is based on the current Bootstrap version.
- Css Link :You can write the path of the css file you want to use.
- Css :If you want to add css code manually instead of specifying the file
path, use this part.

Some things you need to know about the BRANDS :
- Enable block : Make sure to tick this box to enable the block.

- Header enable : You can tick the box to make the block header visible.
- Headline : The main title of your block should be written in this part. It appears as a small title.
- Header : It is the first half of your title.
- Main title : You can write the part you want to highlight in your title here.
- Background shapes : Add a background shapes for your block.
If you have problems, review the "Pictures" section of the document.
- Background Gradient on-off : If you want to add Linear Gradients to your block, please tick the box. If you have no idea about this box, be sure to take a look at the "colors" section of the document.
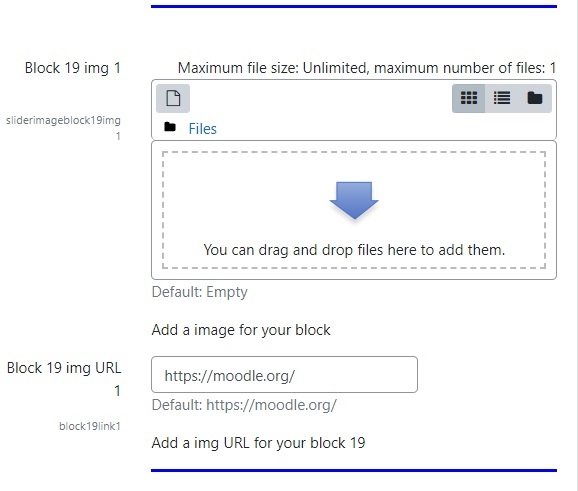
- Block img : Add a image for your block.
- Block img URL : Add a img URL for your block 19.


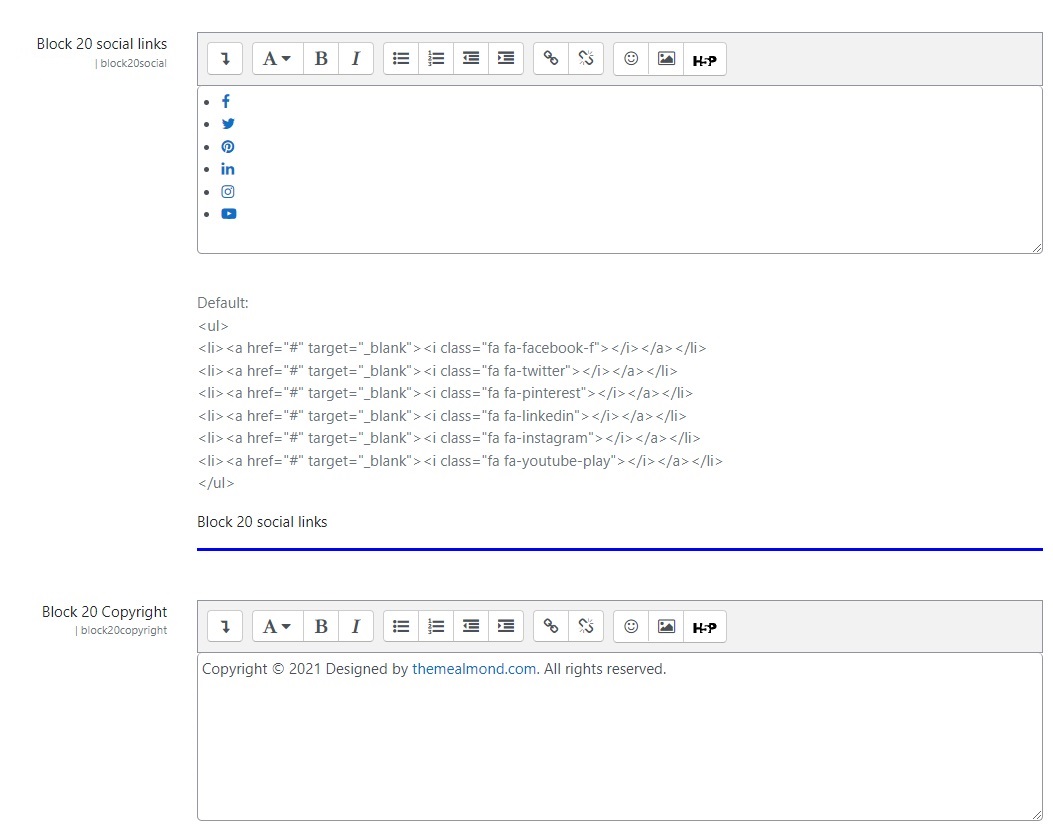
Some things you need to know about the FOOTER :
- Enable block : Make sure to tick this box to enable the block.

- Background color : Choose the color you want from our color palette. If you do not choose a color, it will automatically choose the main color of the theme.
- Logo : You can show your site logo here.
- Header : You can write your site name here.
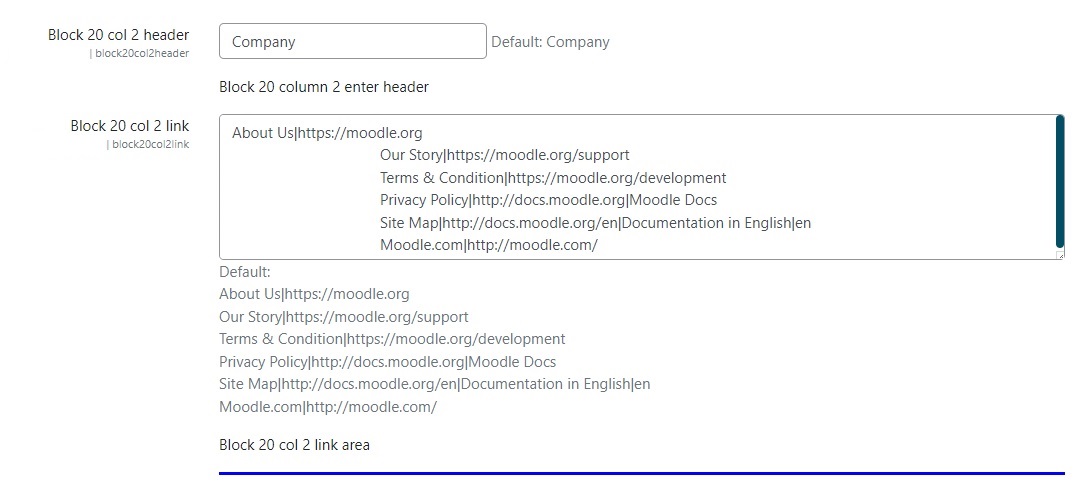
- Col 2 link : You can use this box for the links you want to create.
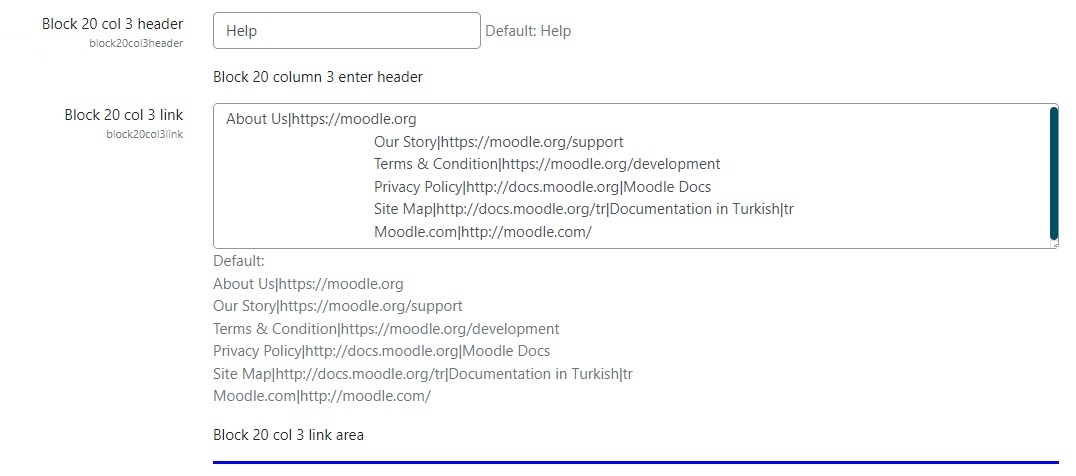
- Col 3 link : You can use this box for the links you want to create.
- Social links
- Copyright






FOOTER Block View
Header
Header is important for users. We have presented 3 different header designs + dark / light
mode for your use. It is very easy to make personalized headers with the Educard theme.
To customize these settings, navigate to Site administration > Appearance > Themes > Educard.
Some things you need to know about the header :
- Front page nav : Choose from different header views.
- Navbar back colour : Choose the color you want from our color palette.
- Front page light-dark : This part is important. Choose one of the dark or light options according to the color you set and get better visibility of your header links.
- Front page nav link : We have given our tips on how to create your links on the settings page. However, we would like to remind you of one thing. Adding "|_blank" after your link will create a link for you to open in a different tab.
Header Types
- Header - Under Slide: Unusually, the header is located at the bottom of the slide.
- Header Dark - Under Slide: Unusually, the header is located at the bottom of the slide and is dark color.
- Header - Thin: Elegant and slim design.
- Header Dark - Thin: Elegant, slim design and dark color.
- Header - Double: A different header that highlights your logo.
- Header Dark - Double: A different header that highlights your logo and is dark color.
Slider
This section contains settings for the slider of the Educard theme.
Follow the steps below to set up your slider:
- Navigate to → Site administration > Appearance > Themes > Educard
- Go to the → FrontPage Slider >Home Page Slider/Slide-1/Slide-2/Slide-3/Slide-4/Slide-5/Slide-6/Slide-7/Slide-8

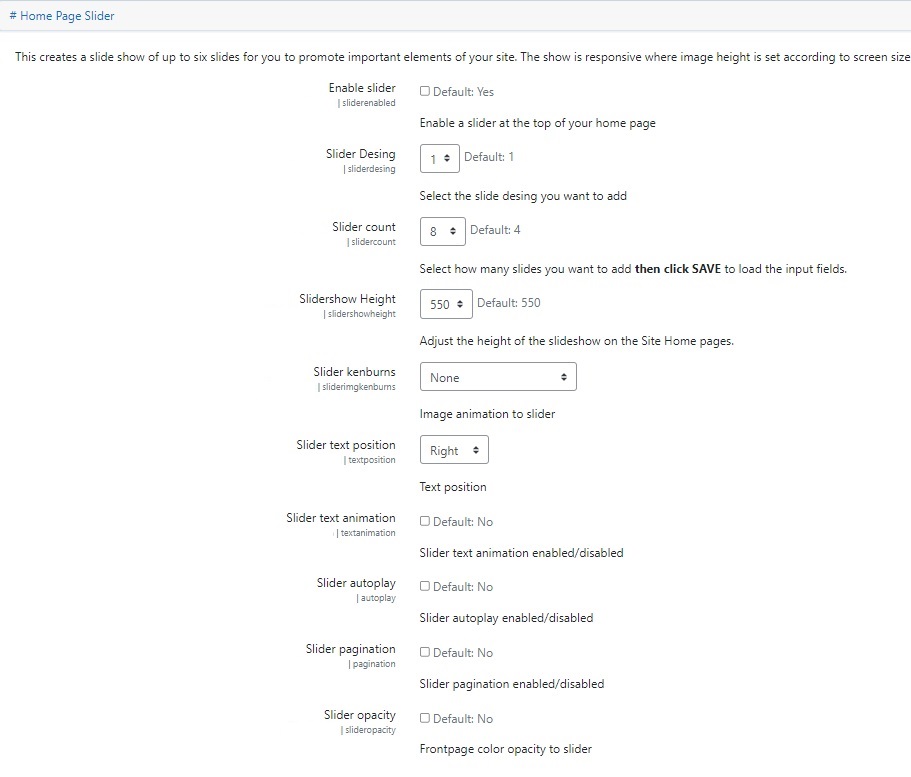
Some things you need to know about the slider :
- Enable block : Make sure to tick this box to enable the block.
- Design : You can add the number of the "slider" style you want by selecting it.
- Count : You can choose the number of slider here.
- Height : Adjust the height of the slideshow on the Site Home pages.
- Kenburns : Image animation to slider.
- Text Position : Text position.
- Text Animation : Slider text animation enabled/disabled.
- Pagination : Slider pagination enabled/disabled.
- Opacity : Frontpage color opacity to slider.
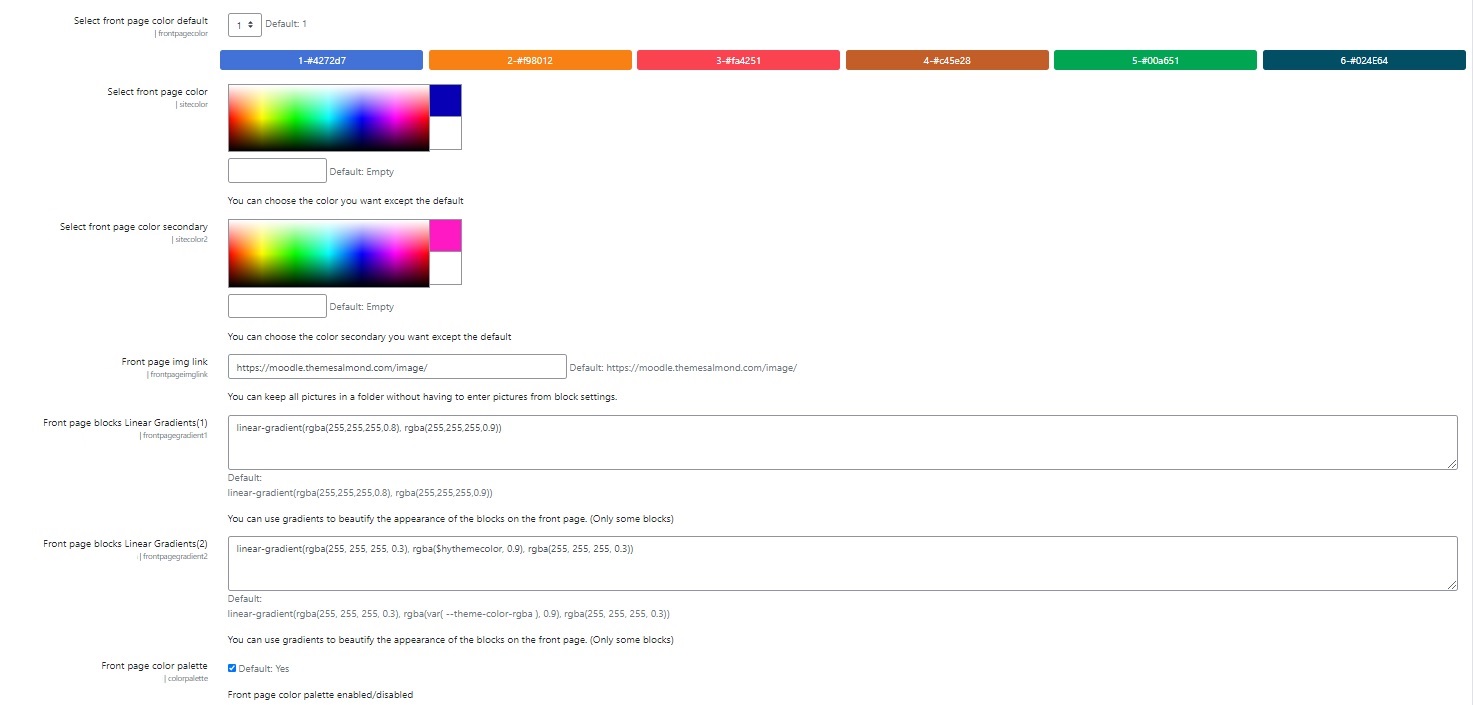
Colors
For us, being able to choose colors freely is the most important step in personalizing your theme. You can either use the color codes we have listed for you, create your own color from the color palette, or write your own color code.
Follow the steps below to set up your colors:
- Navigate to → Site administration > Appearance > Themes > Educard
- Go to the → Front Page > Front Page General
The color of your choice magically changes all the colors inside the Educard theme.
Front Page General - Linear Gradients
Some block has a Linear Gradients setting and can be activated with a single click.
You can add two separate Linear Gradients designs to get a different look on your blocks.
You can review the Linear Gradients writings that we have added by default in the theme settings.
Front Page General - Color Settings

Pictures
While preparing the Educard theme, our goal was to provide users with maximum convenience and speed. That's why we've thought of everything about uploading images.
Here are some tips about pictures:
- You are free to upload the pictures you want from the settings to some blocks, but you don't have to.
You can keep all pictures in a folder without having to enter pictures from block settings.
Navigate to → Site administration > Appearance > Themes > Educard > Front Page > Front Page General > Front Page Img Link. You can enter your folder path where you keep the pictures here. You can upload your own images instead of existing ones.It is important that you do not change the names of the images. Educard displays pictures by these names.
- Create a folder named "image" inside your moodle folder.
- Your folder layout should look like this :
image- Contains all of the file.block01- Pictures of this block.block02- Pictures of this block.block04- Pictures of this block.block05- Pictures of this block.block06- Pictures of this block.block10- Pictures of this block.block12- Pictures of this block.block15- Pictures of this block.block19- Pictures of this block.shapes- Includes block shapes.slider- Includes slider images.video- Includes block videos.
- Your other option is to go to settings and upload pictures.
You can upload pictures by applying the above item if you want. But you can also upload images manually from each block's settings.
How Can I Create an Image Folder?
1.Course Pictures
You must upload an image when creating a new course. Course images automatically appear on your front page. You don't need to make any extra settings for this.

2.Category Pictures
Category images are based on the image of the first lesson belonging to that category and do not require an extra image upload step. If the image cannot be displayed, please make sure that the first course in the category has an image.

3.Teacher Pictures
Teacher pictures are also brought to the front page by Educard.
When you select the user category you want to display in the teacher block settings, the images of the
people belonging to that category are
automatically displayed on your front page.
We don't want you to miss that this block is multifunctional.
Please make sure that the profile pictures of the people you want to be displayed are uploaded.
If you haven't uploaded user pictures before, go to Navigate to Site administration > Users >Accounts > Upload user pictures.
Note Please be sure to review. In this document Navigate to → Educard Structure > Blocks > Educard Block Types > Block-8 TEACHER Blocks

Full Page Plugin
Creating different pages for your needs is very easy with Educard. It is enough to install the "Full page" plugin we have developed for you. This plugin comes with theme when you buy the theme. You don't pay any extra fees or download it from anywhere else.
Plugin "Full Page" installation
Follow the steps:
- Unzip the Educard-Theme-Package.zip archive.
- Open the Educard-Theme-Package folder. Go in to the folder of the version you are using. (V3.11+, V4.+, V5.0+)
- Log in to your Moodle site as an admin.
- Navigate to → Site administration > Plugins > Install plugins
- Then upload plugin ZIP file fullpage.zip.
- To use the plugin, all you have to do is use the "Full Page". Navigate to Site administration > General > Full Page

How can I access the pages easily?
If you want, you can add the links of your page to the navbar section and you can reach it with a single click. Follow the steps below :
- Navigate to Site administration > General > Full Page
- For each page setting you click on, you will see a link like this: PAGE LINK: www.yoursite/local/fullpage/?id=a1
- You can add this link on the navbar for easy access to these pages. Navigate to → Site administration > Appearance > Front Page > Front Page Header Choice > Front page nav link. You will find the necessary steps in that section.
Advanced Page Settings
In the "Advanced Page" section, you can add a style file link or write your own style codes.

- Enable Page: Check mark to enable.
- Page count: You can choose from 1 to 10 how many advanced pages you want
- Page caption: This part is for writing your html codes. Please follow the steps in order. Then you can write your html codes in this part.
- Page css link: If you want to get css code from a link, use this box.
Page Settings
Note : If the image path written in the "Page caption" section is missing or incorrect, "403 Forbidden" error may be seen on some servers due to "modsecurity" rules. Some commands in the new version of Moodle and Wordpress get stuck in Mod security. If you fixed the error but still have the same problem, please turn off "modsecurity" on your hosting until the hosting makes the necessary adjustments. If the problem persists, you can consult hosting technical support.
Simple Page Settings
In the "Simple Page" section, you can create content using only the editor instead of the style file. Moodle uses bootstrap. You can create wonders with only html by using bootstrap classes.

- Enable Page: Check mark to enable.
- Page count: You can choose from 1 to 10 how many simple pages you want
- Page caption: This part is for writing your html codes. Please follow the steps in order. Then you can write your html codes in this part.
Page Settings
Ready-to-use Pages
We have prepared ready-use pages for you using the plugin. When you buy the theme, it comes with the html and style files of these pages You can use it by following the steps above.
Login Design
Educard comes with different settings for login. You can customize your settings by following the steps below :
- Navigate to → Site administration > Appearance > Educard > General Settings
- You can select an image for the background from the "Login page background image" section.
Login Form Position
- Navigate to → Site administration > Appearance > Educard > Theme Settings
- "Login form position" section selects the position of your login box on the screen.
Languages
You don't have to worry about using Educard theme in different language. You can translate the theme to your desired language by following the steps below :
- Navigate to → Site administration > Language > Language customization
- Choose the language you wish to customize
- Once the language pack is loaded, click "Continue"
- Under "Filter strings", choose "theme_Educard.php", and click "Show strings"
- You can save the strings after customizing them according to your language
On this page you can also search for particular strings.
Source & Credits
Images:
- Freepik - https://www.freepik.com/home
- Pexels - https://www.pexels.com/
Fonts:
- Icons Font Face - https://fontawesome.com/
Scripts:
- Bootstrap 4 - http://getbootstrap.com/
- Splide - https://splidejs.com/
Support
If this documentation doesn't answer your questions, So, Please send us Email via Item Support Page
We answer all questions within 12-24 hours in weekdays. In some rare cases the waiting time can be to 48 hours. (except holiday seasons which might take longer).
Changelog
See what's new added, changed, fixed, improved or updated in the latest versions.
February 16, 2023
- Added
- Frontpage dark mode
February 5, 2023
- Added
- Course topic previous and next button
- Added course image show/not show option to course blocks
- Added the ability to select categories to show on the main page in the Categories block.
- Added the ability to select Courses to show on the main page in the courses block.
- Dashboard dark mode added.
January 29, 2023
- Updated
- Improvements
January 8, 2023
- Fixed Dashboard
- View fixed
- Bug fixed
December 8,2022
- Added User Panel
- User name added
- Dashboard link added
May 2,2022
Initial Release
December 8,2022
User panel
January 8, 2023
Dashboard
January 29, 2023
February 5, 2023
February 16, 2023
March 1,2023
March 16,2023
April 9.2023
April 15,2023
April 19.2023
April 30.2023
May 7.2023
May 31.2023
Aug 17.2023
Aug 31.2023
Sep 5.2023
Oct 29.2023
Dec 13.2023
Jan 8.2024
Jan 30.2024
February 22.2024
February 26.2024
March 1.2024
March 21.2024
April 30.2024
May 3.2024
Jun 7.2024(moodle 4.3, 4.4)
Sept 16.2024
Oct 22.2024 ( Moodle 4.4, Moodle 4.5 )
Nov 1.2024 (Moodle 4.5)
Feb 3.2025 (Moodle 4.5)
Feb 15.2025 (Moodle 4.5)
Mar 25.2025 (Moodle 4.5)
May 9.2025 (Moodle 5.0)
May 27.2025
Sept 7.2025
Sep 25.2025
Nov 10.2025